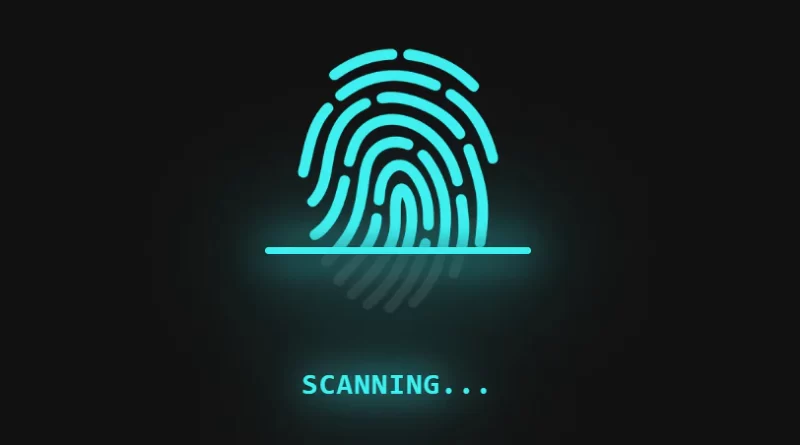
CSS Fingerprint Scanner Animation Effects | Html CSS(Source Code)
CSS Fingerprint Scanner Animation Effects. Html CSS(Source Code).
Source Code:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Scanning Fingerprint Animation</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<!-- Image Source and Attribution
Image Created By : Talha Dogar
Image Source : https://www.flaticon.com/premium-icon/fingerprint_5004613 -->
<div class="scan">
<div class="fingerprint"></div>
<h3>Scanning...</h3>
</div>
</body>
</html>——————————
📂 Important Links:
——————————
>> Learn Graphics Design & Make A Successful Profession.
>> Canva Makes Graphics Design Easy.
>> Start Freelancing Today & Earn Money.
>> Make Video Editing As Your Profession.
CSS
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body
{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #111;
}
.scan
{
position: relative;
display: flex;
flex-direction: column;
align-items: center;
}
.fingerprint
{
position: relative;
width: 300px;
height: 380px;
background: url(fingerPrint_01.png);
background-size: 300px;
}
.fingerprint::before
{
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url(fingerPrint_02.png);
background-size: 300px;
animation: animate 4s ease-in-out infinite;
}
@keyframes animate
{
0%,100%
{
height: 0;
}
50%
{
height: 100%;
}
}
.fingerprint::after
{
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 8px;
border-radius: 6px;
background: #3fefef;
box-shadow: 0 0 25px #000;
filter: drop-shadow(0 0 20px #3fefef) drop-shadow(0 0 60px #3fefef);
background-size: 300px;
animation: animate_fingerprint 4s ease-in-out infinite;
}
@keyframes animate_fingerprint
{
0%,100%
{
top: 0;
}
50%
{
top: 100%;
}
}
.scan h3
{
font-family: consolas;
text-transform: uppercase;
font-size: 2em;
letter-spacing: 2px;
margin-top: 20px;
opacity: 0;
color: #3fefef;
filter: drop-shadow(0 0 20px #3fefef) drop-shadow(0 0 60px #3fefef);
animation: animateText 0.5s steps(1) infinite;
}
@keyframes animateText
{
0%,100%
{
opacity: 0;
}
50%
{
opacity: 1;
}
}Images


Another HTML CSS JavaScript Article For You 👇

More Queries: