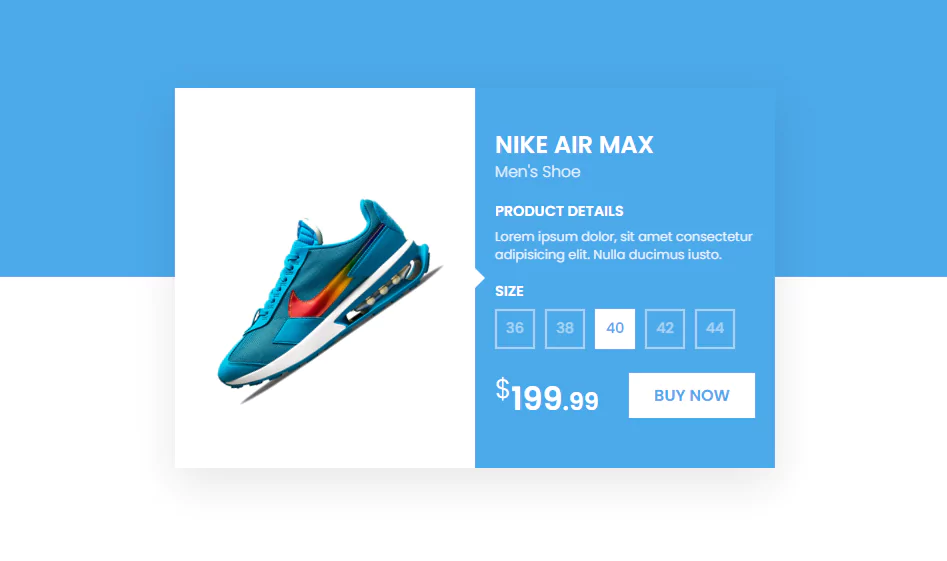
CSS Responsive Product Card Hover Effects
CSS Responsive Product Card Hover Effects.
Source Code:
HTML:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Responsive Card Hover Effects</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="card">
<div class="circle" style="--clr:#f40103;">
<img src="cocacola_logo.png" class="logo">
</div>
<div class="content">
<h2>CocaCola</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</p>
<a href="#">Explore</a>
</div>
<img src="cocacola.png" class="product_img">
</div>
<div class="card">
<div class="circle" style="--clr:#02953a">
<img src="sprite_logo.png" class="logo">
</div>
<div class="content">
<h2>Sprite</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</p>
<a href="#">Explore</a>
</div>
<img src="sprite.png" class="product_img">
</div>
</body>
</html>CSS:
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700;800;900&display=swap');
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body
{
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
gap: 0px;
min-height: 100vh;
background: #fff;
}
.card
{
position: relative;
width: 300px;
height: 350px;
margin: 20px;
display: flex;
justify-content: flex-start;
align-items: center;
border-radius: 20px;
transition: 0.5s;
transition-delay: 0.5s;
}
.card:hover
{
width: 600px;
transition-delay: 0s;
}
.card .circle
{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 20px;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
.card .circle:before
{
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: var(--clr);
clip-path: circle(120px at center);
transition: 0.5s;
}
.card:hover .circle:before
{
clip-path: circle(400px at center);
}
.card .circle .logo
{
position: relative;
width: 200px;
transition: 0.5s;
transition-delay: 0.5s;
}
.card:hover .circle .logo
{
transform: scale(0);
transition-delay: 0s;
}
.card .product_img
{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%) scale(0);
height: 300px;
transition: 0.5s;
transition-delay: 0s;
}
.card:hover .product_img
{
left: 72%;
height: 500px;
transform: translate(-50%,-50%) scale(1);
transition-delay: 0.5s;
}
.content
{
position: relative;
width: 50%;
left: 20%;
padding: 20px 20px 20px 40px;
opacity: 0;
transition: 0.5s;
visibility: hidden;
}
.card:hover .content
{
transition-delay: 0.5s;
opacity: 1;
visibility: visible;
left: 0;
}
.content h2
{
color: #fff;
text-transform: uppercase;
font-size: 2.5em;
line-height: 1em;
}
.content p
{
color: #fff;
}
.content a
{
position: relative;
color: #fff;
padding: 10px 20px;
border-radius: 10px;
background: #fff;
color: #111;
margin-top: 10px;
display: inline-block;
text-decoration: none;
font-weight: 500;
}
@media (max-width: 991px)
{
.card
{
width: auto;
max-width: 350px;
align-items: flex-start;
}
.card:hover
{
height: 600px;
}
.card:hover .product_img
{
top: initial;
bottom: 30px;
left: 50%;
transform: translate(-50%,0%) scale(1);
height: 300px;
}
.card .content
{
width: 100%;
left: 0;
padding: 40px;
}
}
@media (max-width: 420px)
{
.card .content
{
padding: 30px;
}
}Images:




Another HTML CSS JavaScript Article For You 👇

More Queries:
bootstrap card hover effects codepen
css responsive card hover effects
simple card hover effects codepen