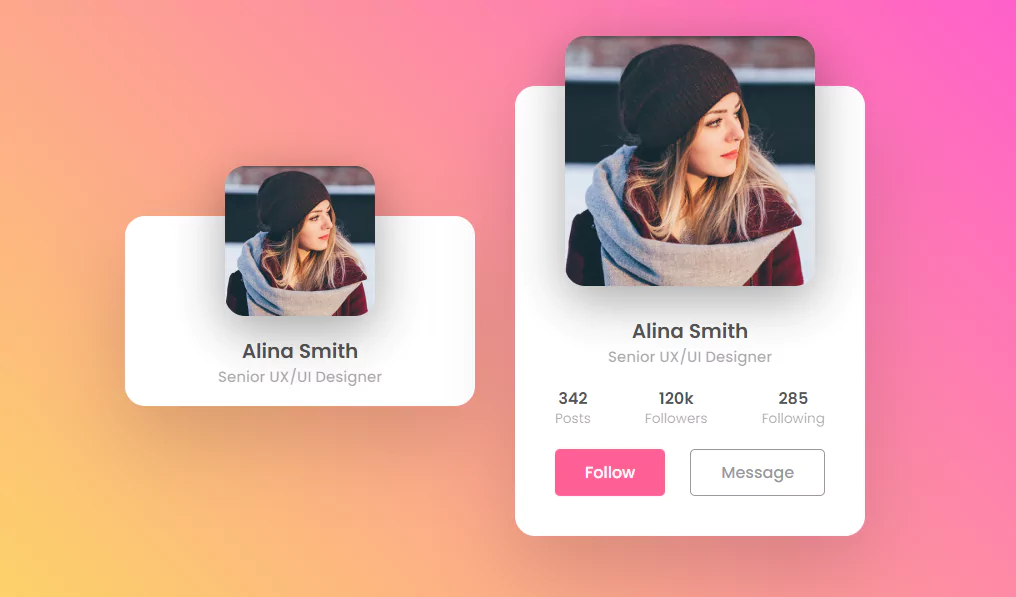
Create a Profile Avatar Using HTML CSS with Hover effect
Add a personalized touch to your website with a profile avatar that showcases your brand or personal image. In this article, we will guide you through the process of creating a profile avatar with a hover effect using HTML and CSS.
You’ll learn how to use HTML to create the avatar structure and CSS to add the hover effect and make it responsive. We will also cover how to customize the avatar to match your brand or personal style.
For additional HTML, CSS, and JavaScript projects, see our website.
Whether you’re a beginner or an experienced developer, this article will provide you with all the tools you need to create a professional-looking profile avatar that will make your website stand out and impress your visitors.
Source Code:
HTML:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Profile Avatar Using HTML CSS with Hover effect</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<img src="https://assets.codepen.io/1480814/av+1.png" alt="a random avatar picture">
<!-- partial -->
</body>
</html>
——————————
📂 Important Links:
——————————
>> Learn Graphics Design & Make A Successful Profession.
>> Canva Makes Graphics Design Easy.
>> Start Freelancing Today & Earn Money.
>> Make Video Editing As Your Profession.
CSS:
img {
--s: 280px; /* image size */
--b: 5px; /* border thickness */
--c: #c02942; /* border color */
--f: 1; /* initial scale */
width: var(--s);
aspect-ratio: 1;
padding-top: calc(var(--s) / 5);
cursor: pointer;
border-radius: 0 0 999px 999px;
--_g: 50% / calc(100% / var(--f)) 100% no-repeat content-box;
--_o: calc((1 / var(--f) - 1) * var(--s) / 2 - var(--b));
outline: var(--b) solid var(--c);
outline-offset: var(--_o);
background: radial-gradient(
circle closest-side,
#ecd078 calc(99% - var(--b)),
var(--c) calc(100% - var(--b)) 99%,
#0000
)
var(--_g);
-webkit-mask: linear-gradient(#000 0 0) no-repeat 50% calc(1px - var(--_o)) /
calc(100% / var(--f) - 2 * var(--b) - 2px) 50%,
radial-gradient(circle closest-side, #000 99%, #0000) var(--_g);
transform: scale(var(--f));
transition: 0.5s;
}
img:hover {
--f: 1.35; /* hover scale */
}
body {
margin: 0;
min-height: 100vh;
display: grid;
place-content: center;
background: #e0e4cc;
}
More Queries: