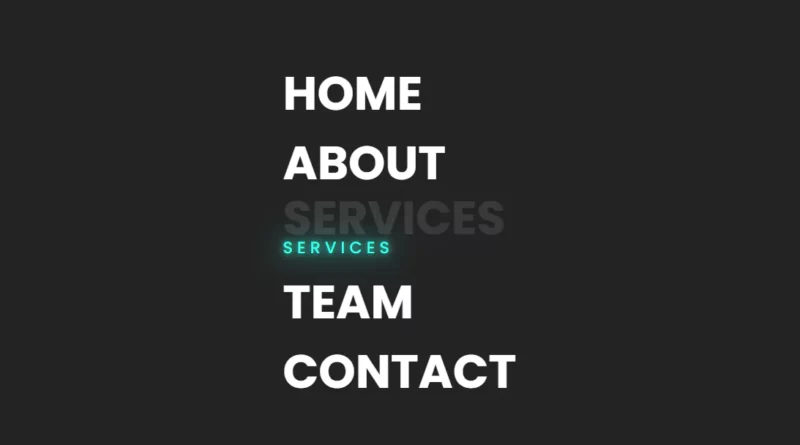
CSS Menu Hover Effects | Html CSS Website Menu
Source code of online tutorials. CSS Menu Hover Effects | Html CSS Website Menu.
Source Code:
HTML:
<!DOCTYPE html>
<html>
<head>
<title>Creative Menu Item Hover Effects</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<section>
<ul>
<li><a href="#" data-text="Home">Home</a></li>
<li><a href="#" data-text="About">About</a></li>
<li><a href="#" data-text="Services">Services</a></li>
<li><a href="#" data-text="Team">Team</a></li>
<li><a href="#" data-text="Contact">Contact</a></li>
</ul>
</section>
</body>
</html>CSS:
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700;800;900&display=swap');
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
section
{
position: relative;
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
background: #222;
}
ul
{
position: relative;
display: flex;
flex-direction: column;
}
ul li
{
list-style: none;
}
ul li a
{
position: relative;
display: block;
text-decoration: none;
text-transform: uppercase;
font-size: 4em;
color: #fff;
font-weight: 700;
transition: 0.5s;
transition-delay: 0.5s;
}
ul li a:hover
{
color: rgba(255,255,255,0.1);
transition-delay: 0s;
transform: translateY(-20px);
}
ul li a:before
{
content: attr(data-text);
position: absolute;
bottom: -10px;
transform: translateX(100px);
pointer-events: none;
z-index: 1;
font-size: 0.35em;
color: #3bffe8;
text-shadow: 0 0 10px #3bffe8,
0 0 30px #3bffe8,
0 0 80px #3bffe8;
font-weight: 500;
letter-spacing: 100px;
opacity: 0;
transition: 0.5s;
}
ul li:hover a:before
{
opacity: 1;
transition-delay: 0.25s;
letter-spacing: 6px;
transform: translateX(0px);
}Another HTML CSS JavaScript Article For You 👇

More Queries: