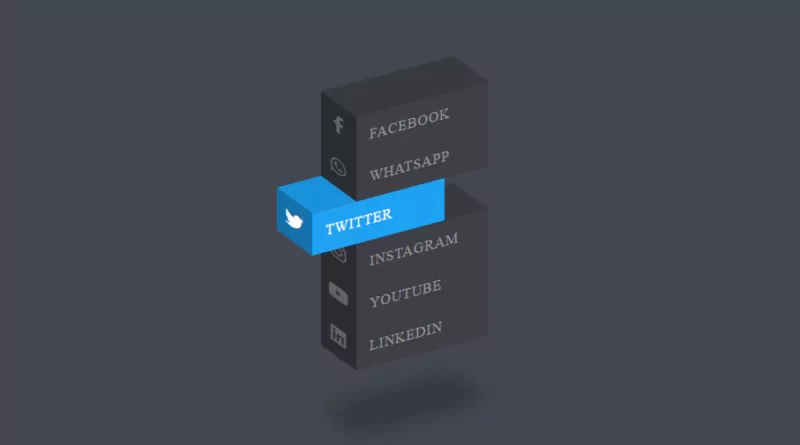
CSS 3D Isometric Social Media Menu Hover Effects
CSS 3D Isometric Social Media Menu Hover Effects. HTML CSS Tutorial.
Source Code:
HTML
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS Isometric Social Media Menu</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css" integrity="sha512-KfkfwYDsLkIlwQp6LFnl8zNdLGxu9YAA1QvwINks4PhcElQSvqcyVLLD9aMhXd13uQjoXtEKNosOWaZqXgel0g==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li style="--i:6;--clr:#1877f2;"><a href="#"><span><i class="fa-brands fa-facebook-f"></i></span> Facebook</a></li>
<li style="--i:5;--clr:#25d366;"><a href="#"><span><i class="fa-brands fa-whatsapp"></i></span> Whatsapp</a></li>
<li style="--i:4;--clr:#1da1f2;"><a href="#"><span><i class="fa-brands fa-twitter"></i></span> Twitter</a></li>
<li style="--i:3;--clr:#c32aa3;"><a href="#"><span><i class="fa-brands fa-instagram"></i></span> Instagram</a></li>
<li style="--i:2;--clr:#ff0000;"><a href="#"><span><i class="fa-brands fa-youtube"></i></span> Youtube</a></li>
<li style="--i:1;--clr:#0a66c2;"><a href="#"><span><i class="fa-brands fa-linkedin"></i></span> Linkedin</a></li>
</ul>
</body>
</html>CSS:
@import url('https://fonts.googleapis.com/css?family=Oswald:400,700');
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Oswald', sans-serif;
}
body
{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #434750;
gap: 130px;
}
ul
{
position: relative;
transform: skewY(-15deg);
}
ul li
{
position: relative;
list-style: none;
width: 120px;
padding: 15px;
background: #3e3f46;
z-index: calc(1 * var(--i));
transition: 0.5s;
}
ul li:hover
{
background: var(--clr);
transform: translateX(-50px);
}
ul li::before
{
content: '';
position: absolute;
top: 0;
left: -40px;
width: 40px;
height: 100%;
background: #3e3f46;
filter: brightness(0.7);
transform-origin: right;
transform: skewY(45deg);
transition: 0.5s;
}
ul li:hover::before
{
background: var(--clr);
filter: brightness(0.7);
}
ul li::after
{
content: '';
position: absolute;
top: -40px;
left: 0px;
width: 100%;
height: 40px;
background: #3e3f46;
filter: brightness(0.9);
transform-origin: bottom;
transform: skewX(45deg);
transition: 0.5s;
}
ul li:hover::after
{
background: var(--clr);
filter: brightness(0.9);
}
ul li a
{
text-decoration: none;
color: #999;
display: block;
text-transform: uppercase;
letter-spacing: 0.05em;
transition: 0.5s;
}
ul li:hover a
{
color: #fff;
}
ul li:last-child::after
{
box-shadow: -120px 120px 20px rgba(0,0,0,0.25);
}
ul li a span
{
position: absolute;
top: 0;
left: -40px;
width: 40px;
text-align: center;
height: 100%;
transform-origin: right;
transform: skewY(45deg);
transition: 0.5s;
display: flex;
justify-content: center;
align-items: center;
font-size: 1.25em;
opacity: 0.5;
}
ul li:hover a span
{
opacity: 1;
}More Queries: