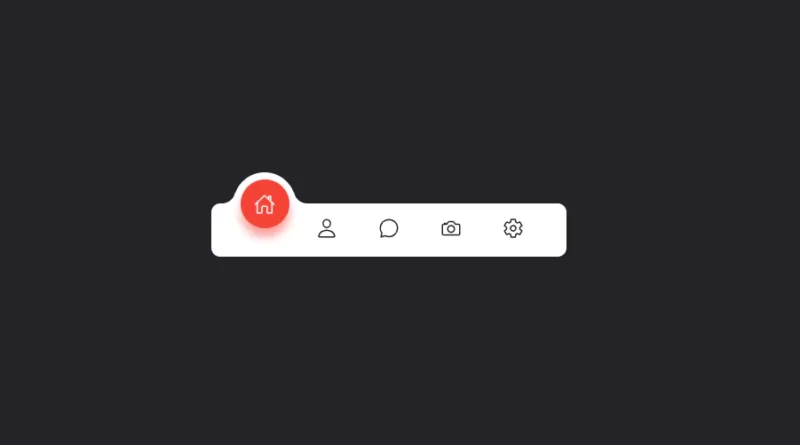
Magic Navigation Menu Indicator using Html CSS & JavaScript | Curve Outside Effects
Magic Navigation Menu Indicator using Html CSS & Javascript. Curve Outside Effects.
Source Code:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Magic Menu Indicator | 03</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="navigation">
<ul>
<li class="list active">
<a href="#">
<span class="icon" style="--clr:#f44336;">
<ion-icon name="home-outline"></ion-icon>
</span>
</a>
</li>
<li class="list">
<a href="#">
<span class="icon" style="--clr:#ffa117;">
<ion-icon name="person-outline"></ion-icon>
</span>
</a>
</li>
<li class="list">
<a href="#">
<span class="icon" style="--clr:#0fc70f;">
<ion-icon name="chatbubble-outline"></ion-icon>
</span>
</a>
</li>
<li class="list">
<a href="#">
<span class="icon" style="--clr:#2196f3;">
<ion-icon name="camera-outline"></ion-icon>
</span>
</a>
</li>
<li class="list">
<a href="#">
<span class="icon" style="--clr:#b145e9;">
<ion-icon name="settings-outline"></ion-icon>
</span>
</a>
</li>
<div class="indicator"></div>
</ul>
</div>
<script>
const list = document.querySelectorAll('.list');
function activeLink(){
list.forEach((item) =>
item.classList.remove('active'));
this.classList.add('active')
}
list.forEach((item) =>
item.addEventListener('click',activeLink));
</script>
<script type="module" src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.js"></script>
</body>
</html>——————————
📂 Important Links:
——————————
>> Learn Graphics Design & Make A Successful Profession.
>> Canva Makes Graphics Design Easy.
>> Start Freelancing Today & Earn Money.
>> Make Video Editing As Your Profession.
CSS
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body
{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #222327;
}
.navigation
{
position: relative;
width: 400px;
height: 60px;
background: #fff;
display: flex;
justify-content: center;
align-items: center;
border-radius: 10px;
}
.navigation ul
{
display: flex;
width: 350px;
}
.navigation ul li
{
list-style: none;
position: relative;
/* 350 / 5 = 70 */
width: 70px;
height: 60px;
z-index: 2;
}
.navigation ul li a
{
position: relative;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
width: 100%;
text-align: center;
}
.navigation ul li a .icon
{
position: relative;
display: block;
line-height: 65px;
font-size: 1.5em;
width: 55px;
height: 55px;
border-radius: 50%;
transition: 0.5s;
transition-delay: 0s;
color: #222327;
}
.navigation ul li.active a .icon
{
transform: translateY(-27px);
color: #fff;
transition-delay: 0.25s;
background: var(--clr);
}
.navigation ul li a .icon::before
{
content: '';
position: absolute;
top: 10px;
left: 0;
width: 100%;
height: 100%;
transition: 0.5s;
transition-delay: 0s;
border-radius: 50%;
background: var(--clr);
filter: blur(5px);
opacity: 0;
}
.navigation ul li.active a .icon::before
{
transition-delay: 0.5s;
opacity: 0.5;
}
.indicator
{
position: absolute;
top: -35px;
width: 70px;
height: 70px;
background: #fff;
border-radius: 50%;
z-index: 1;
transition: 0.5s;
}
.indicator::before
{
content: '';
position: absolute;
top: 5px;
left: -28px;
width: 30px;
height: 30px;
background: transparent;
border-radius: 50%;
box-shadow: 15px 18px #fff;
}
.indicator::after
{
content: '';
position: absolute;
top: 5px;
right: -28px;
width: 30px;
height: 30px;
background: transparent;
border-radius: 50%;
box-shadow: -15px 18px #fff;
}
.navigation ul li:nth-child(1).active ~ .indicator
{
transform: translateX(calc(70px * 0));
}
.navigation ul li:nth-child(2).active ~ .indicator
{
transform: translateX(calc(70px * 1));
}
.navigation ul li:nth-child(3).active ~ .indicator
{
transform: translateX(calc(70px * 2));
}
.navigation ul li:nth-child(4).active ~ .indicator
{
transform: translateX(calc(70px * 3));
}
.navigation ul li:nth-child(5).active ~ .indicator
{
transform: translateX(calc(70px * 4));
}Another HTML CSS JavaScript Article For You 👇

More Queries: