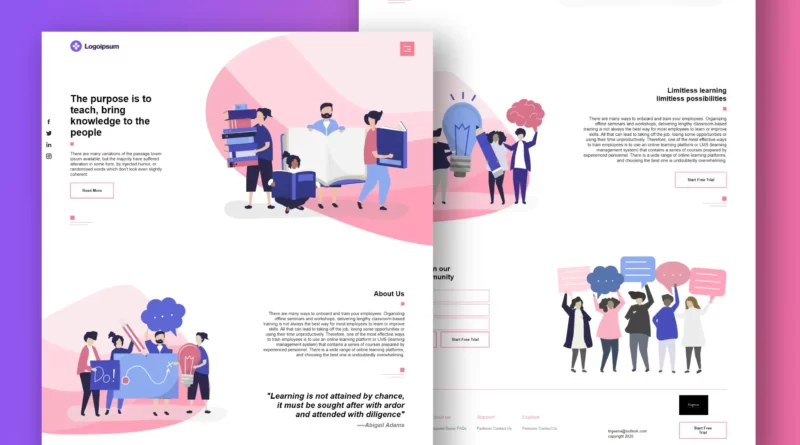
How To Make Complete Responsive Website Using HTML And CSS
How To Make Complete Responsive Website Using HTML And CSS.
How can I use HTML and CSS to create a stunning website?
You will undoubtedly be able to design stunning websites utilizing HTML and CSS as an image after viewing and reading the accompanying video and article.
Friends, today I’m going to show you how to create a website using only HTML and CSS. I’ve previously written about building a complete personal portfolio website using HTML, CSS, and JavaScript. Now I’m going to build a straightforward website.
A website: what is it?
A website is composed of numerous web pages with coding, links, and designs. There are many different types of websites, including social media websites, portfolio websites, and e-commerce websites. in fact, a blog is a website.
How can I improve the appearance of my website?
You must take the following actions to make a website appealing and beautiful:
- Use neutral hues on your website.
- Use no more than 3–4 colors.
- Create a responsive website (Adapt to devices with any screen sizes)
- Try to keep the text’s font family and size consistent.
- Ensure that the navigation bar contains just the most important links.
Source Code:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-sclae=1">
<title>E-learning landing page</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<section id="header">
<div class="container">
<svg class="logo" id="logo-52" width="170" height="41" viewBox="0 0 170 41" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M51.2775 29.3232H63.2295V25.7232H55.5255V12.1632H51.2775V29.3232Z" class="cneutral" fill="#2F234F"></path> <path d="M70.3106 26.9232C68.6066 26.9232 67.7186 25.4352 67.7186 23.2032C67.7186 20.9712 68.6066 19.4592 70.3106 19.4592C72.0146 19.4592 72.9266 20.9712 72.9266 23.2032C72.9266 25.4352 72.0146 26.9232 70.3106 26.9232ZM70.3346 29.7072C74.2946 29.7072 76.8866 26.8992 76.8866 23.2032C76.8866 19.5072 74.2946 16.6992 70.3346 16.6992C66.3986 16.6992 63.7586 19.5072 63.7586 23.2032C63.7586 26.8992 66.3986 29.7072 70.3346 29.7072Z" class="cneutral" fill="#2F234F"></path> <path d="M83.741 33.5712C85.565 33.5712 87.173 33.1632 88.253 32.2032C89.237 31.3152 89.885 29.9712 89.885 28.1232V17.0352H86.141V18.3552H86.093C85.373 17.3232 84.269 16.6752 82.637 16.6752C79.589 16.6752 77.477 19.2192 77.477 22.8192C77.477 26.5872 80.045 28.6512 82.805 28.6512C84.293 28.6512 85.229 28.0512 85.949 27.2352H86.045V28.4592C86.045 29.9472 85.349 30.8112 83.693 30.8112C82.397 30.8112 81.749 30.2592 81.533 29.6112H77.741C78.125 32.1792 80.357 33.5712 83.741 33.5712ZM83.717 25.7472C82.253 25.7472 81.293 24.5472 81.293 22.6992C81.293 20.8272 82.253 19.6272 83.717 19.6272C85.349 19.6272 86.213 21.0192 86.213 22.6752C86.213 24.4032 85.421 25.7472 83.717 25.7472Z" class="cneutral" fill="#2F234F"></path> <path d="M97.5834 26.9232C95.8794 26.9232 94.9914 25.4352 94.9914 23.2032C94.9914 20.9712 95.8794 19.4592 97.5834 19.4592C99.2874 19.4592 100.199 20.9712 100.199 23.2032C100.199 25.4352 99.2874 26.9232 97.5834 26.9232ZM97.6074 29.7072C101.567 29.7072 104.159 26.8992 104.159 23.2032C104.159 19.5072 101.567 16.6992 97.6074 16.6992C93.6714 16.6992 91.0314 19.5072 91.0314 23.2032C91.0314 26.8992 93.6714 29.7072 97.6074 29.7072Z" class="cneutral" fill="#2F234F"></path> <path d="M105.302 29.3232H109.214V17.0352H105.302V29.3232ZM105.302 15.3312H109.214V12.1632H105.302V15.3312Z" class="cneutral" fill="#2F234F"></path> <path d="M110.911 33.3792H114.823V28.0512H114.871C115.639 29.0832 116.767 29.7072 118.351 29.7072C121.567 29.7072 123.703 27.1632 123.703 23.1792C123.703 19.4832 121.711 16.6752 118.447 16.6752C116.767 16.6752 115.567 17.4192 114.727 18.5232H114.655V17.0352H110.911V33.3792ZM117.343 26.6832C115.663 26.6832 114.703 25.3152 114.703 23.3232C114.703 21.3312 115.567 19.8192 117.271 19.8192C118.951 19.8192 119.743 21.2112 119.743 23.3232C119.743 25.4112 118.831 26.6832 117.343 26.6832Z" class="cneutral" fill="#2F234F"></path> <path d="M130.072 29.7072C133.288 29.7072 135.664 28.3152 135.664 25.6272C135.664 22.4832 133.12 21.9312 130.96 21.5712C129.4 21.2832 128.008 21.1632 128.008 20.2992C128.008 19.5312 128.752 19.1712 129.712 19.1712C130.792 19.1712 131.536 19.5072 131.68 20.6112H135.28C135.088 18.1872 133.216 16.6752 129.736 16.6752C126.832 16.6752 124.432 18.0192 124.432 20.6112C124.432 23.4912 126.712 24.0672 128.848 24.4272C130.48 24.7152 131.968 24.8352 131.968 25.9392C131.968 26.7312 131.224 27.1632 130.048 27.1632C128.752 27.1632 127.936 26.5632 127.792 25.3392H124.096C124.216 28.0512 126.472 29.7072 130.072 29.7072Z" class="cneutral" fill="#2F234F"></path> <path d="M140.978 29.6832C142.682 29.6832 143.762 29.0112 144.65 27.8112H144.722V29.3232H148.466V17.0352H144.554V23.8992C144.554 25.3632 143.738 26.3712 142.394 26.3712C141.146 26.3712 140.546 25.6272 140.546 24.2832V17.0352H136.658V25.0992C136.658 27.8352 138.146 29.6832 140.978 29.6832Z" class="cneutral" fill="#2F234F"></path> <path d="M150.168 29.3232H154.08V22.4352C154.08 20.9712 154.8 19.9392 156.024 19.9392C157.2 19.9392 157.752 20.7072 157.752 22.0272V29.3232H161.664V22.4352C161.664 20.9712 162.36 19.9392 163.608 19.9392C164.784 19.9392 165.336 20.7072 165.336 22.0272V29.3232H169.248V21.3312C169.248 18.5712 167.856 16.6752 165.072 16.6752C163.488 16.6752 162.168 17.3472 161.208 18.8352H161.16C160.536 17.5152 159.312 16.6752 157.704 16.6752C155.928 16.6752 154.752 17.5152 153.984 18.7872H153.912V17.0352H150.168V29.3232Z" class="cneutral" fill="#2F234F"></path> <path fill-rule="evenodd" clip-rule="evenodd" d="M20.1014 40.3232C31.1472 40.3232 40.1014 31.3689 40.1014 20.3232C40.1014 9.27754 31.1472 0.323242 20.1014 0.323242C9.05573 0.323242 0.10144 9.27754 0.10144 20.3232C0.10144 31.3689 9.05573 40.3232 20.1014 40.3232ZM23.1884 15.7758C24.8932 14.0709 24.8932 11.3068 23.1884 9.6019C21.4835 7.89702 18.7194 7.89702 17.0145 9.6019C15.3097 11.3068 15.3097 14.0709 17.0145 15.7758L20.1014 18.8627L23.1884 15.7758ZM24.6489 23.4102C26.3538 25.1151 29.1179 25.1151 30.8228 23.4102C32.5276 21.7053 32.5276 18.9412 30.8228 17.2363C29.1179 15.5315 26.3538 15.5315 24.6489 17.2363L21.562 20.3233L24.6489 23.4102ZM23.1884 31.0446C24.8932 29.3397 24.8932 26.5756 23.1884 24.8707L20.1014 21.7838L17.0145 24.8707C15.3097 26.5756 15.3097 29.3397 17.0145 31.0446C18.7194 32.7495 21.4835 32.7495 23.1884 31.0446ZM9.38007 23.4102C7.67523 21.7053 7.67523 18.9412 9.38007 17.2363C11.085 15.5315 13.8491 15.5315 15.554 17.2363L18.6409 20.3233L15.554 23.4102C13.8491 25.1151 11.085 25.1151 9.38007 23.4102Z" class="ccustom" fill="#7F57F1"></path> </svg>
<div class="header-text">
<h1>The purpose is to<br>teach, bring knowledge to the people</h1>
<span class="square"></span>
<p>There are many variations of the passage lorem ipsum available, but the majority have suffered
alteration in some form, by injected humor, or randomised words which don't look even slightly
coherent.</p>
<button onclick="location.href='https://technewsidea.com/'" type="button" class="common-btn">Read More</button>
<div class="line">
<span class="line-1"></span><br>
<span class="line-2"></span><br>
<span class="line-3"></span>
</div>
</div>
</div>
</section>
<nav id="sideNav">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#about">About Us</a></li>
<li><a href="#features">Features</a></li>
<li><a href="#courses">Courses</a></li>
<li><a href="#offer">Offer</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
<img src="images/menu.png" id="menuBtn" alt="menu-img">
<script src="scripts.js"></script>
<!-- about section -->
<section id="about">
<div class="about-left-col">
<img src="images/about.png" alt="">
</div>
<div class="about-right-col">
<div class="about-text">
<h1>About Us</h1>
<span class="square"></span>
<p>There are many ways to onboard and train your employees. Organizing offline seminars and workshops,
delivering lengthy classroom-based training is not always the best way for most employees to learn
or improve skills. All that can lead to taking off the job, losing some opportunities or using their
time unproductively. Therefore, one of the most effective ways to train employees is to use an
online learning platform or LMS (learning management system) that contains a series of courses
prepared by experienced personnel. There is a wide range of online learning platforms, and choosing
the best one is undoubtedly overwhelming.</p><br><br>
<div class="line">
<span class="line-1"></span><br>
<span class="line-2"></span><br>
<span class="line-3"></span>
</div>
<h2>
"Learning is not attained by chance, it must be sought after with ardor and attended with diligence"
</h2>
<h3>----Abigail Adams</h3>
</div>
</div>
</section>
<!-- features -->
<section id="features">
<div class="feature-row">
<div class="feature-col">
<img src="images/pic-1.png" alt="">
<h4>Learn Anywhere</h4>
<p>Switch between your computer, tablet or mobile device</p>
</div>
<div class="feature-col">
<img src="images/pic-2.png" alt="">
<h4>Expert Teachers</h4>
<p>Learn from industry experts who are passionate about teaching</p>
</div>
<div class="feature-col">
<img src="images/pic-3.png" alt="">
<h4>Unlimited Access</h4>
<p>Choose what you'd like to learn from our vast subscription library</p>
</div>
</div>
<div class="feature-btn">
<div class="line">
<span class="line-1"></span><br>
<span class="line-2"></span><br>
<span class="line-3"></span>
</div>
<button onclick="location.href='https://technewsidea.com/'" type="button" class="common-btn">Start Free Trial</button>
</div>
</section>
<!-- courses -->
<section id="courses">
<div class="container course-row">
<div class="course-left-col">
<div class="course-text">
<h1>Browse our top<br>courses</h1>
<span class="square"></span>
<p>We have tried to implement a custom solution that maximized efficiency when it came to
introducing employees to your corporate culture and training them as well.</p>
<button onclick="location.href='https://technewsidea.com/'" type="button" class="common-btn">View all courses</button>
<div class="line">
<span class="line-1"></span><br>
<span class="line-2"></span><br>
<span class="line-3"></span>
</div>
</div>
</div>
<div class="course-right-col">
<img src="images/course.png" alt="">
</div>
</div>
</section>
<!-- offer -->
<section id="offer">
<div class="about-left-col">
<img src="images/offer.png" alt="">
</div>
<div class="about-right-col">
<div class="about-text">
<h1>Limitless learning<br>limitless possibilities</h1>
<span class="square"></span>
<p>There are many ways to onboard and train your employees. Organizing offline seminars and workshops,
delivering lengthy classroom-based training is not always the best way for most employees to learn
or improve skills. All that can lead to taking off the job, losing some opportunities or using their
time unproductively. Therefore, one of the most effective ways to train employees is to use an
online learning platform or LMS (learning management system) that contains a series of courses
prepared by experienced personnel. There is a wide range of online learning platforms, and choosing
the best one is undoubtedly overwhelming.</p>
<button onclick="location.href='https://technewsidea.com/'" type="button" class="common-btn">Start Free Trial</button>
<div class="line">
<span class="line-1"></span><br>
<span class="line-2"></span><br>
<span class="line-3"></span>
</div>
</div>
</div>
</section>
HTML – 2
<!-- contact -->
<section id="contact">
<div class="container contact-row">
<div class="contact-left-col">
<h1>Sign Up to join our<br>learning community</h1>
<form action="post">
<input type="text" placeholder="Enter Name">
<input type="email" placeholder="Enter Email">
<input type="password" placeholder="Enter Password">
<div class="btn-box">
<button onclick="location.href='https://technewsidea.com/'" type="button" class="common-btn">Sign Up</button>
<button onclick="location.href='https://technewsidea.com/'" type="button" class="common-btn">Start Free Trial</button>
</div>
</form>
<div class="line">
<span class="line-1"></span><br>
<span class="line-2"></span><br>
<span class="line-3"></span>
</div>
</div>
<div class="contact-right-col">
<img src="images/contact.png" alt="">
</div>
</div>
</section>
<!-- footer -->
<section id="footer">
<div class="container footer-row">
<hr>
<div class="footer-left-col">
<div class="footer-links">
<div class="link-title">
<h4>Product</h4>
<small>Our Plan</small>
<small>Free Trial</small>
</div>
<div class="link-title">
<h4>About us</h4>
<small>Request Demo</small>
<small>FAQs</small>
</div>
<div class="link-title">
<h4>Support</h4>
<small>Features</small>
<small>Contact Us</small>
</div>
<div class="link-title">
<h4>Explore</h4>
<small>Features</small>
<small>Contact Us</small>
</div>
</div>
</div>
<div class="footer-right-col">
<div class="footer-info">
<div class="copyright-text">
<small>[email protected]</small>
<small>copyright 2022</small>
</div>
<div class="footer-logo">
<svg id="logo-52" width="170" height="41" viewBox="0 0 170 41" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M51.2775 29.3232H63.2295V25.7232H55.5255V12.1632H51.2775V29.3232Z" class="cneutral" fill="#2F234F"></path> <path d="M70.3106 26.9232C68.6066 26.9232 67.7186 25.4352 67.7186 23.2032C67.7186 20.9712 68.6066 19.4592 70.3106 19.4592C72.0146 19.4592 72.9266 20.9712 72.9266 23.2032C72.9266 25.4352 72.0146 26.9232 70.3106 26.9232ZM70.3346 29.7072C74.2946 29.7072 76.8866 26.8992 76.8866 23.2032C76.8866 19.5072 74.2946 16.6992 70.3346 16.6992C66.3986 16.6992 63.7586 19.5072 63.7586 23.2032C63.7586 26.8992 66.3986 29.7072 70.3346 29.7072Z" class="cneutral" fill="#2F234F"></path> <path d="M83.741 33.5712C85.565 33.5712 87.173 33.1632 88.253 32.2032C89.237 31.3152 89.885 29.9712 89.885 28.1232V17.0352H86.141V18.3552H86.093C85.373 17.3232 84.269 16.6752 82.637 16.6752C79.589 16.6752 77.477 19.2192 77.477 22.8192C77.477 26.5872 80.045 28.6512 82.805 28.6512C84.293 28.6512 85.229 28.0512 85.949 27.2352H86.045V28.4592C86.045 29.9472 85.349 30.8112 83.693 30.8112C82.397 30.8112 81.749 30.2592 81.533 29.6112H77.741C78.125 32.1792 80.357 33.5712 83.741 33.5712ZM83.717 25.7472C82.253 25.7472 81.293 24.5472 81.293 22.6992C81.293 20.8272 82.253 19.6272 83.717 19.6272C85.349 19.6272 86.213 21.0192 86.213 22.6752C86.213 24.4032 85.421 25.7472 83.717 25.7472Z" class="cneutral" fill="#2F234F"></path> <path d="M97.5834 26.9232C95.8794 26.9232 94.9914 25.4352 94.9914 23.2032C94.9914 20.9712 95.8794 19.4592 97.5834 19.4592C99.2874 19.4592 100.199 20.9712 100.199 23.2032C100.199 25.4352 99.2874 26.9232 97.5834 26.9232ZM97.6074 29.7072C101.567 29.7072 104.159 26.8992 104.159 23.2032C104.159 19.5072 101.567 16.6992 97.6074 16.6992C93.6714 16.6992 91.0314 19.5072 91.0314 23.2032C91.0314 26.8992 93.6714 29.7072 97.6074 29.7072Z" class="cneutral" fill="#2F234F"></path> <path d="M105.302 29.3232H109.214V17.0352H105.302V29.3232ZM105.302 15.3312H109.214V12.1632H105.302V15.3312Z" class="cneutral" fill="#2F234F"></path> <path d="M110.911 33.3792H114.823V28.0512H114.871C115.639 29.0832 116.767 29.7072 118.351 29.7072C121.567 29.7072 123.703 27.1632 123.703 23.1792C123.703 19.4832 121.711 16.6752 118.447 16.6752C116.767 16.6752 115.567 17.4192 114.727 18.5232H114.655V17.0352H110.911V33.3792ZM117.343 26.6832C115.663 26.6832 114.703 25.3152 114.703 23.3232C114.703 21.3312 115.567 19.8192 117.271 19.8192C118.951 19.8192 119.743 21.2112 119.743 23.3232C119.743 25.4112 118.831 26.6832 117.343 26.6832Z" class="cneutral" fill="#2F234F"></path> <path d="M130.072 29.7072C133.288 29.7072 135.664 28.3152 135.664 25.6272C135.664 22.4832 133.12 21.9312 130.96 21.5712C129.4 21.2832 128.008 21.1632 128.008 20.2992C128.008 19.5312 128.752 19.1712 129.712 19.1712C130.792 19.1712 131.536 19.5072 131.68 20.6112H135.28C135.088 18.1872 133.216 16.6752 129.736 16.6752C126.832 16.6752 124.432 18.0192 124.432 20.6112C124.432 23.4912 126.712 24.0672 128.848 24.4272C130.48 24.7152 131.968 24.8352 131.968 25.9392C131.968 26.7312 131.224 27.1632 130.048 27.1632C128.752 27.1632 127.936 26.5632 127.792 25.3392H124.096C124.216 28.0512 126.472 29.7072 130.072 29.7072Z" class="cneutral" fill="#2F234F"></path> <path d="M140.978 29.6832C142.682 29.6832 143.762 29.0112 144.65 27.8112H144.722V29.3232H148.466V17.0352H144.554V23.8992C144.554 25.3632 143.738 26.3712 142.394 26.3712C141.146 26.3712 140.546 25.6272 140.546 24.2832V17.0352H136.658V25.0992C136.658 27.8352 138.146 29.6832 140.978 29.6832Z" class="cneutral" fill="#2F234F"></path> <path d="M150.168 29.3232H154.08V22.4352C154.08 20.9712 154.8 19.9392 156.024 19.9392C157.2 19.9392 157.752 20.7072 157.752 22.0272V29.3232H161.664V22.4352C161.664 20.9712 162.36 19.9392 163.608 19.9392C164.784 19.9392 165.336 20.7072 165.336 22.0272V29.3232H169.248V21.3312C169.248 18.5712 167.856 16.6752 165.072 16.6752C163.488 16.6752 162.168 17.3472 161.208 18.8352H161.16C160.536 17.5152 159.312 16.6752 157.704 16.6752C155.928 16.6752 154.752 17.5152 153.984 18.7872H153.912V17.0352H150.168V29.3232Z" class="cneutral" fill="#2F234F"></path> <path fill-rule="evenodd" clip-rule="evenodd" d="M20.1014 40.3232C31.1472 40.3232 40.1014 31.3689 40.1014 20.3232C40.1014 9.27754 31.1472 0.323242 20.1014 0.323242C9.05573 0.323242 0.10144 9.27754 0.10144 20.3232C0.10144 31.3689 9.05573 40.3232 20.1014 40.3232ZM23.1884 15.7758C24.8932 14.0709 24.8932 11.3068 23.1884 9.6019C21.4835 7.89702 18.7194 7.89702 17.0145 9.6019C15.3097 11.3068 15.3097 14.0709 17.0145 15.7758L20.1014 18.8627L23.1884 15.7758ZM24.6489 23.4102C26.3538 25.1151 29.1179 25.1151 30.8228 23.4102C32.5276 21.7053 32.5276 18.9412 30.8228 17.2363C29.1179 15.5315 26.3538 15.5315 24.6489 17.2363L21.562 20.3233L24.6489 23.4102ZM23.1884 31.0446C24.8932 29.3397 24.8932 26.5756 23.1884 24.8707L20.1014 21.7838L17.0145 24.8707C15.3097 26.5756 15.3097 29.3397 17.0145 31.0446C18.7194 32.7495 21.4835 32.7495 23.1884 31.0446ZM9.38007 23.4102C7.67523 21.7053 7.67523 18.9412 9.38007 17.2363C11.085 15.5315 13.8491 15.5315 15.554 17.2363L18.6409 20.3233L15.554 23.4102C13.8491 25.1151 11.085 25.1151 9.38007 23.4102Z" class="ccustom" fill="#7F57F1"></path> </svg>
<button onclick="location.href='https://technewsidea.com/'" type="button" class="common-btn">Start Free Trial</button>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- social icons -->
<div class="social-icons">
<img src="images/facebook.png" alt="">
<img src="images/twitter.png" alt="">
<img src="images/linkedin.png" alt="">
<img src="images/instagram.png" alt="">
</div>
<!-- smooth scroll -->
<script src="smooth-scroll.js"></script>
<script>
var scroll = new SmoothScroll('a[href*="#"]');
</script>
</body>
</html>CSS
* {
margin: 0;
padding: 0;
font-family: sans-serif;
}
#header {
height: 100vh;
background-image: url("images/background.png");
background-position: center;
background-size: cover;
}
.container {
margin-right: 100px;
margin-left: 100px;
}
.logo {
margin-top: 30px;
width: auto;
}
.header-text {
max-width: 350px;
margin-top: 140px;
}
.header-text h1 {
font-size: 34px;
}
p {
font-size: 15px;
line-height: 18px;
columns: #777;
}
.square {
height: 12px;
width: 12px;
display: inline-block;
background: #f67c92;
margin: 15px 0;
}
.common-btn {
padding: 18px 40px;
background: transparent;
outline: none;
border: 2px solid #f67c92;
font-weight: bold;
cursor: pointer;
}
.header-text button {
margin-top: 20px;
margin-bottom: 60px;
}
.line-1 {
width: 15px;
height: 15px;
background: #f67c92;
display: inline-block;
}
.line-2 {
width: 80px;
height: 1px;
background: #f67c92;
display: inline-block;
}
.line-3 {
width: 60px;
height: 1px;
background: #f67c92;
display: inline-block;
}
.line {
line-height: 8px;
}
#sideNav {
width: 250px;
height: 100vh;
position: fixed;
right: -250px;
top: 0;
background: #f67c92;
z-index: 2;
transition: 0.5s;
}
nav ul li {
list-style: none;
margin: 50px 20px;
}
nav ul li a {
text-decoration: none;
color: #fff;
}
#menuBtn {
width: 50px;
position: fixed;
right: 65px;
top: 35px;
z-index: 2;
cursor: pointer;
}
/* ----about---- */
#about,
#offer {
padding: 100px 0;
display: flex;
align-items: center;
flex-wrap: wrap;
}
.about-left-col {
flex-basis: 50%;
}
.about-left-col img {
width: 100%;
}
.about-right-col {
flex-basis: 50%;
text-align: right;
}
.about-text {
max-width: 500px;
margin-right: 100px;
display: inline-block;
}
.about-text h2 {
margin: 50px 0 10px;
font-size: 28px;
font-style: italic;
}
.about-text h3 {
font-size: 20px;
font-style: italic;
color: #777;
}
/* ---features--- */
#features {
padding-top: 50px;
padding-bottom: 50px;
}
.feature-row {
width: 80%;
margin: auto;
display: flex;
align-items: center;
justify-content: space-around;
flex-wrap: wrap;
}
.feature-col {
flex-basis: 25%;
text-align: center;
}
.feature-col img {
width: 100px;
}
.feature-col h4 {
font-size: 20px;
font-weight: 400;
margin-bottom: 15px;
}
.feature-btn {
margin: 80px auto 0;
display: flex;
align-items: flex-end;
justify-content: center;
}
.feature-btn .line {
text-align: right;
display: inline-block;
margin-right: 25px;
}
/* ---courses--- */
#courses {
padding: 100px 0;
}
.course-row {
display: flex;
align-items: center;
flex-wrap: wrap;
}
.course-right-col {
flex-basis: 50%;
}
.course-right-col img {
width: 100%;
}
.course-left-col {
flex-basis: 50%;
}
.course-text {
max-width: 350px;
}
.course-text button {
margin: 30px 0;
}
/* --offer-- */
#offer button {
margin: 30px 0;
}
/* --contact-- */
.contact-row {
display: flex;
align-items: center;
flex-wrap: wrap;
}
.contact-left-col,
.contact-right-col {
flex-basis: 50%;
}
.contact-right-col img {
width: 100%;
}
form {
max-width: 350px;
margin: 30px 0;
}
form input {
width: 100%;
padding: 12px 10px;
margin-bottom: 5px;
outline: none;
box-shadow: none;
box-sizing: border-box;
border: 2px solid #fab3c4;
}
.btn-box {
width: 100%;
display: flex;
justify-content: space-between;
}
.btn-box button {
flex-basis: 48%;
padding: 18px 0;
}
/* ---footer--- */
#footer {
padding: 50px 0 30px;
}
hr {
width: 100%;
border: 0;
border-top: 1px solid #f67c92;
}
.footer-row {
display: flex;
align-items: center;
justify-content: space-between;
flex-wrap: wrap;
}
.footer-left-col {
flex-basis: 50%;
margin-top: 60px;
}
.footer-right-col {
flex-basis: 35%;
}
.footer-links {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.link-title h4 {
color: #fab3c4;
margin-bottom: 20px;
}
.link-title small {
font-size: 13px;
color: #777;
}
.footer-info {
display: flex;
align-items: flex-end;
justify-content: space-between;
flex-wrap: wrap;
}
.footer-logo img {
width: 100%;
}
.footer-logo button {
padding: 12px 38px;
margin-top: 20px;
}
.copyright-text,
.footer-logo {
flex-basis: 40%;
}
/* --social-icons-- */
.social-icons {
width: 50px;
position: fixed;
top: 50%;
left: 0;
transform: translateY(-50%);
z-index: 1;
}
.social-icons img {
display: block;
width: 20px;
margin: 0 auto 20px;
cursor: pointer;
}
CSS Media Queries:
/*--media queries--*/
@media only screen and (max-width: 770px) {
#header {
background-image: none;
}
.container {
margin-right: 50px;
margin-left: 50px;
}
.logo {
margin-top: 27px;
width: 70px;
}
.header-text {
margin-top: 10px;
}
h1 {
font-size: 27px;
}
#menuBtn {
width: 40px;
right: 50px;
}
.common-btn {
padding: 10px 16px;
}
.social-icons img {
width: 14px;
margin: 15px auto;
}
.about-left-col,
.about-right-col {
flex-basis: 100%;
}
.about-text {
margin: 50px 50px 0;
display: inline-block;
}
.about-text h2 {
font-size: 18px;
}
.feature-col {
flex-basis: 100%;
margin-bottom: 20px;
}
.course-left-col,
.course-right-col {
flex-basis: 100%;
}
.course-right-col {
margin-top: 70px;
}
.contact-left-col,
.contact-right-col {
flex-basis: 100%;
}
.contact-right-col {
margin-top: 50px;
}
.footer-left-col,
.footer-right-col {
flex-basis: 100%;
}
.link-title {
flex-basis: 50%;
margin-bottom: 30px;
}
}
We Know you can copy the code from here. But if you want to support us, you can buy the code from here. We will appreciate that.
JavaScript:
var menuBtn = document.getElementById("menuBtn");
var sideNav = document.getElementById("sideNav");
sideNav.style.right = "-250px";
menuBtn.onclick = function () {
if (sideNav.style.right == "-250px") {
sideNav.style.right = "0";
} else {
sideNav.style.right = "-250px";
}
};
Another Responsive HTML CSS JS Website For You 👇

Download All The Images From Here.
More queries:
- simple website using html and css with source code
- complete responsive website source code
- responsive website using html css and javascript code
- responsive css code for all screen size
- complete responsive blogger website using html css
- responsive web design css
- responsive website examples
- complete responsive website using html css bootstrap 4 and