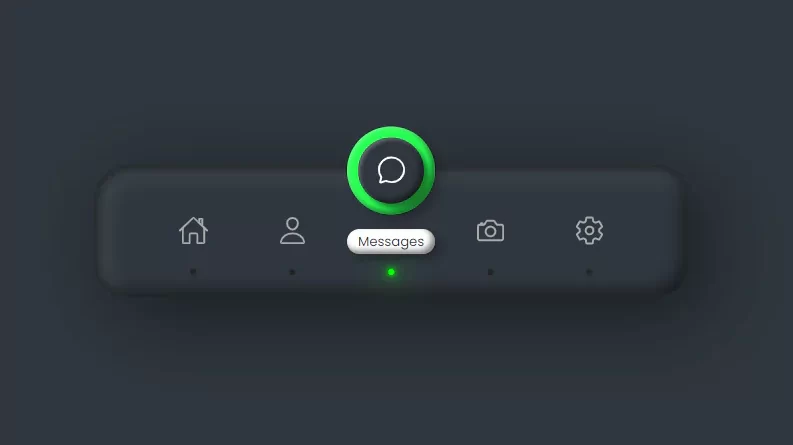
Navigation Tabs Menu Using Html CSS JavaScript
Navigation Tabs Menu Design using Html CSS & JavaScript. Using HTML & CSS we will create a beautiful navigation tabs menu. Also we will use JavaScript for making this menu functional.
Source Code:
HTML:
<!doctype html>
<html>
<head>
<title>Navigation Menu</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<ul class="navigation">
<li class="active">
<a href="#">
<span class="icon">
<ion-icon name="home-outline"></ion-icon>
</span>
<span class="text">Home</span>
</a>
</li>
<li>
<a href="#">
<span class="icon">
<ion-icon name="person-outline"></ion-icon>
</span>
<span class="text">Profile</span>
</a>
</li>
<li>
<a href="#">
<span class="icon">
<ion-icon name="chatbubble-outline"></ion-icon>
</span>
<span class="text">Messages</span>
</a>
</li>
<li>
<a href="#">
<span class="icon">
<ion-icon name="camera-outline"></ion-icon>
</span>
<span class="text">Photos</span>
</a>
</li>
<li>
<a href="#">
<span class="icon">
<ion-icon name="settings-outline"></ion-icon>
</span>
<span class="text">Settings</span>
</a>
</li>
<div class="indicator"></div>
</ul>
<script type="module" src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.js"></script>
<script>
const list = document.querySelectorAll('.navigation li');
function activelink(){
list.forEach((item) =>
item.classList.remove('active'));
this.classList.add('active');
}
list.forEach((item) =>
item.addEventListener('click', activelink));
</script>
</body>
</html>
——————————
📂 Important Links:
——————————
>> Learn Graphics Design & Make A Successful Profession.
>> Canva Makes Graphics Design Easy.
>> Start Freelancing Today & Earn Money.
>> Make Video Editing As Your Profession.
Another Article For You 👇

CSS:
@import url('https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap');
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body
{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #2f363e;
}
.navigation
{
position: relative;
min-width: 540px;
min-height: 120px;
border-radius: 30px;
background: #2f363e;
box-shadow: 25px 25px 75px rgba(0,0,0,0.25),
10px 10px 70px rgba(0,0,0,0.25),
inset 5px 5px 10px rgba(0,0,0,0.5),
inset 5px 5px 20px rgba(255,255,255,0.2),
inset -5px -5px 15px rgba(0,0,0,0.75);
display: flex;
justify-content: center;
align-items: center;
}
.navigation li
{
position: relative;
list-style: none;
width: 80px;
margin: 0 5px;
}
.navigation li::before
{
content: '';
position: absolute;
top: 35px;
left: 50%;
transform: translateX(-50%);
width: 5px;
height: 5px;
border-radius: 50%;
background: #222;
transition: 0.5s;
}
.navigation li.active::before
{
background: #0f0;
box-shadow: 0 0 5px #0f0,
0 0 10px #0f0,
0 0 20px #0f0,
0 0 30px #0f0,
0 0 40px #0f0,
0 0 50px #0f0;
}
.navigation li a
{
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
text-decoration: none;
}
.navigation li a .icon
{
position: absolute;
font-size: 1.75em;
width: 80px;
height: 80px;
display: flex;
color: #aaa;
border-radius: 50%;
justify-content: center;
align-items: center;
transition: 0.5s;
transition-delay: 0.2s;
}
.navigation li.active a .icon
{
transform: translateY(-55px);
background: #29fd53;
color: #fff;
box-shadow: 5px 5px 7px rgba(0,0,0,0.25),
inset 2px 2px 3px rgba(255,255,255,0.25),
inset -3px -3px 5px rgba(0,0,0,0.5);
display: flex;
justify-content: center;
align-items: center;
transition-delay: 0s;
}
.navigation li a .icon::before
{
content: '';
position: absolute;
inset: 10px;
background: #2f363e;
box-shadow: 5px 5px 5px rgba(0,0,0,0.5),
inset 2px 2px 3px rgba(255,255,255,0.25),
inset -3px -3px 5px rgba(0,0,0,0.5);
border-radius: 50%;
transform: scale(0);
transition: 0.5s;
}
.navigation li.active a .icon::before
{
transform: scale(1);
}
.navigation li a .text
{
position: absolute;
font-size: 0.75em;
opacity: 0;
transform: translateY(20px);
transition: 0.5s;
padding: 2px 10px;
background: #fff;
border-radius: 15px;
color: #2f363e;
box-shadow: 5px 5px 7px rgba(0,0,0,0.25),
inset -3px -3px 5px rgba(0,0,0,0.5);
transition-delay: 0s;
}
.navigation li.active a .text
{
opacity: 1;
transform: translateY(10px);
transition-delay: 0.2s;
}