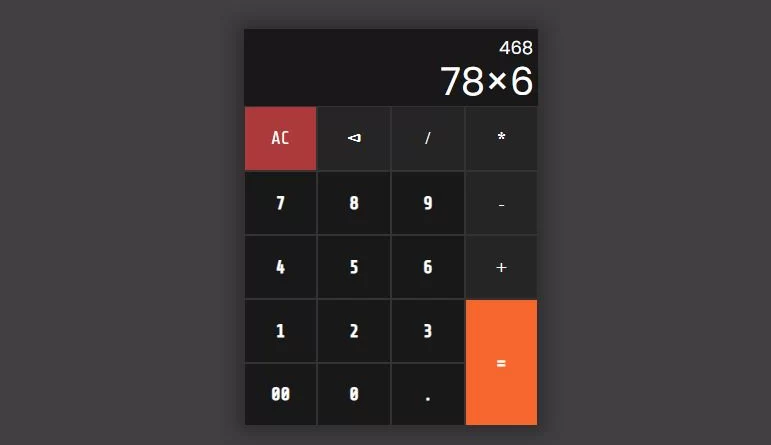
Build Calculator Using HTML CSS JavaScript
Using HTML CSS & JavaScript, we can build a working calculator. In this article i will show to how to build a functional calculator using HTML CSS JavaScript.
We will create the structure using HTML. Using CSS we will add the stylings and using JavaScript we will make our calculator functional. For More HTML, CSS, JavaScript projects visit our website.
Source Code:
HTML:
<body>
<section id="main">
<div id="calculator">
<div id="display">
<span class="result"></span>
<span class="type">0</span>
</div>
<div class="cal-pad">
<div class="row-con">
<div class="itemAC dark" title="Clear All">AC</div>
<div class="item-del dark" title="Del">⊲</div>
<div class="item/ dark num">/</div>
<div class="itemX dark num">*</div>
<div class="item7 num">7</div>
<div class="item8 num">8</div>
<div class="item9 num">9</div>
<div class="item- dark num">-</div>
<div class="item4 num">4</div>
<div class="item5 num">5</div>
<div class="item6 num">6</div>
<div class="item+ dark num">+</div>
<div class="item1 num">1</div>
<div class="item2 num">2</div>
<div class="item3 num">3</div>
<div class="item0 num">00</div>
<div class="item0 num">0</div>
<div class="item-dot num">.</div>
<div class="item-eq">=</div>
</div>
</div>
</div>
</section>
</body>——————————
📂 Important Links:
——————————
>> Learn Graphics Design & Make A Successful Profession.
>> Canva Makes Graphics Design Easy.
>> Start Freelancing Today & Earn Money.
>> Make Video Editing As Your Profession.
Another JavaScript Project for you

CSS:
@import "https://fonts.googleapis.com/css?family=Share+Tech+Mono";
@import url("https://fonts.googleapis.com/css2?family=Poppins&display=swap");
body {
margin: 0;
font-family: "Share Tech Mono", "Segoe UI", Tahoma, Geneva, Verdana,
sans-serif;
overflow: hidden;
background-color: #413f42;
}
a {
text-decoration: none;
color: rgb(66, 107, 255);
}
#main {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
flex-direction: column;
}
#calculator {
width: 23rem;
background-color: #2b2b2b;
box-shadow: 0 0 24px 10px rgba(0, 0, 0, 0.3);
}
#display {
width: 100%;
min-height: 6rem;
overflow-wrap: break-word;
font-family: "poppins";
background-color: rgb(24 24 24);
text-align: right;
color: #ffffff;
display: flex;
flex-direction: column;
padding: 0.4rem;
box-sizing: border-box;
position: relative;
}
.row-con {
display: grid;
height: 100%;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: auto;
}
.row-con > div {
display: flex;
justify-content: center;
align-items: center;
background-color: rgb(24, 24, 24);
color: #fff;
font-weight: bold;
border: 0.5px solid #333;
cursor: pointer;
font-size: 1.4rem;
}
.row-con > div:hover {
background-color: #444444;
border: 0.5px solid rgb(109, 109, 109);
}
.row-con > div:active {
transform: scale(0.9);
}
.cal-pad {
height: 25rem;
}
.item-eq {
background-color: #f5672c !important;
font-size: 1.8rem;
font-weight: bolder;
grid-area: 4/4/6/4;
}
.item-eq:hover {
background-color: #f57945 !important;
}
.dark {
background-color: rgb(37, 37, 37) !important;
}
.dark:hover {
background-color: rgb(58, 58, 58) !important;
}
.dark {
font-family: digital;
}
span.type {
font-size: 3rem;
position: absolute;
right: 5px;
top: 30px;
transition: all 0.2s;
}
.active {
top: 0px !important;
font-size: 4rem !important;
}
span.result {
font-size: 1.4rem;
display: block;
}
.itemAC {
background-color: rgb(172, 58, 58) !important;
font-family: "Share Tech Mono" !important;
font-weight: normal !important;
}
.itemAC:hover {
background-color: rgb(134, 65, 65) !important;
}
@media (max-width: 400px) {
#calculator {
width: 20rem;
}
.cal-pad {
height: 22rem;
}
}
@media (max-width: 300px) {
#calculator {
width: 15rem;
}
.cal-pad {
height: 18rem;
}
}
JavaScript:
const nums = document.querySelectorAll(".num");
const typed = document.querySelector(".type");
const result = document.querySelector(".result");
let val = "0";
nums.forEach((num) => {
num.addEventListener("click", (e) => {
typed.classList.remove("active");
let char = e.target.innerText;
if (val === "0" && !char.match(/[*+/.-]/gi)) {
val = char;
} else {
val += char;
}
if (val.match(/[0-9]+[+-\/*][+-\/*]+/gi)) {
const operator = val[val.length - 1];
val = val.substring(0, val.length - 2) + operator;
}
typed.innerText = val.replace(/\*/g, "×").replace(/\//g, "÷");
if (!val.match(/[0-9]+[+-\/*]$/gi)) {
try {
result.innerText = eval(val);
} catch (error) {
invalidExpression();
}
}
});
});
document.querySelector(".itemAC").addEventListener("click", () => {
typed.classList.remove("active");
typed.innerText = "0";
result.innerText = "";
val = "0";
});
document.querySelector(".item-del").addEventListener("click", () => {
typed.classList.remove("active");
val = val.substring(0, val.length - 1);
if (val) {
typed.innerText = val;
if (!val.match(/[0-9]+[+-\/*]$/gi)) {
try {
result.innerText = eval(val);
} catch (error) {
invalidExpression();
}
} else {
result.innerText = "";
}
} else {
typed.innerText = "0";
result.innerText = "";
}
});
document.querySelector(".item-eq").addEventListener("click", () => {
try {
val = eval(val).toString();
typed.classList.add("active");
typed.innerText = val;
result.innerText = "";
} catch (error) {
invalidExpression();
}
});
function invalidExpression() {
typed.innerText = "0";
result.innerText = "Invalid Expression";
val = "0";
}
- calculator using javascript w3schools
- simple calculator using javascript
- scientific calculator using javascript
- calculator using javascript html and css
- javascript-calculator github
- calculator javascript codepen
- simple calculator in javascript using if else
- how to make a four function calculator in javascript