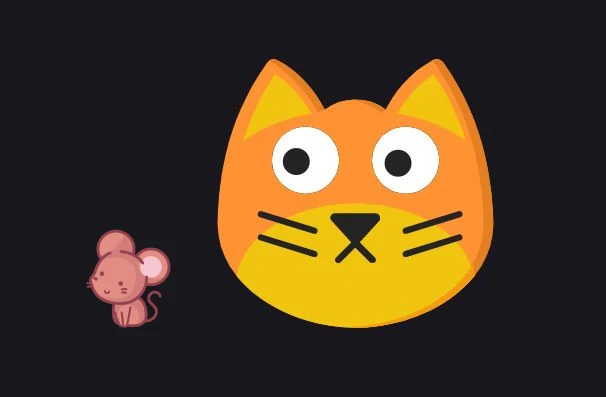
CSS Custom Cursor Effect With HTML JavaScript
Using HTML CSS & JavaScript, we can create some amazing custom cursor for our website. In this article i will show to how to create a creative animated cursor using HTML CSS JavaScript.
We will create the structure using HTML. Using CSS we will add the stylings and using JavaScript we will make our cursor functional. For More HTML, CSS, JavaScript projects visit our website.
Source Code:
HTML:
<body>
<svg width="328" height="320" viewBox="0 0 328 320" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M223.6 160.33C245.691 160.33 263.6 142.421 263.6 120.33C263.6 98.2387 245.691 80.3301 223.6 80.3301C201.509 80.3301 183.6 98.2387 183.6 120.33C183.6 142.421 201.509 160.33 223.6 160.33Z" fill="white" />
<path d="M223.6 138.33C232.437 138.33 239.6 131.167 239.6 122.33C239.6 113.494 232.437 106.33 223.6 106.33C214.764 106.33 207.6 113.494 207.6 122.33C207.6 131.167 214.764 138.33 223.6 138.33Z" fill="#242424" />
<path d="M104.6 160.33C126.691 160.33 144.6 142.421 144.6 120.33C144.6 98.2387 126.691 80.3301 104.6 80.3301C82.5087 80.3301 64.6001 98.2387 64.6001 120.33C64.6001 142.421 82.5087 160.33 104.6 160.33Z" fill="white" />
<path d="M102.6 136.33C111.437 136.33 118.6 129.167 118.6 120.33C118.6 111.494 111.437 104.33 102.6 104.33C93.7636 104.33 86.6001 111.494 86.6001 120.33C86.6001 129.167 93.7636 136.33 102.6 136.33Z" fill="#242424" />
<path fill-rule="evenodd" clip-rule="evenodd" d="M163.6 319.631C85.7 319.631 0 270.131 0 196.131C0 156.031 7.09999 75.8309 59 4.23095C62.1 0.330947 66.9 -0.469051 70.8 1.13095C98.3 15.3309 118 42.031 127.4 60.131C137.6 52.2309 149.4 48.3309 163.6 48.3309C177.8 48.3309 189.6 52.2309 199.8 60.131C209.2 42.031 228.1 15.3309 256.4 1.13095C260.3 -1.26905 265.8 0.330947 268.2 4.23095C320.1 75.8309 327.2 156.031 327.2 196.131C327.2 270.031 241.5 319.631 163.6 319.631ZM223.6 160.33C245.691 160.33 263.6 142.421 263.6 120.33C263.6 98.2387 245.691 80.3301 223.6 80.3301C201.509 80.3301 183.6 98.2387 183.6 120.33C183.6 142.421 201.509 160.33 223.6 160.33ZM144.6 120.33C144.6 142.421 126.691 160.33 104.6 160.33C82.5087 160.33 64.6001 142.421 64.6001 120.33C64.6001 98.2387 82.5087 80.3301 104.6 80.3301C126.691 80.3301 144.6 98.2387 144.6 120.33Z" fill="#FF9333" />
<path d="M268.2 4.23127C265.1 0.331267 260.3 -0.468732 256.4 1.13127C255.6 1.13127 254.8 1.93126 254.8 1.93126C255.6 2.73126 256.4 3.53127 257.2 4.33127C309.1 75.9313 316.2 156.131 316.2 196.231C316.2 268.631 234.4 317.331 158.1 319.731C160.5 319.731 162 319.731 164.4 319.731C242.3 319.731 328 270.231 328 196.231C327.2 156.031 320.1 75.8313 268.2 4.23127Z" fill="#E67E22" />
<path d="M22.8 258.23C53.5 296.73 110.1 319.53 163.6 319.53C217.1 319.53 273.7 296.73 304.4 258.23C296.5 209.43 236 171.73 163.6 171.73C91.2001 171.73 30.7 209.53 22.8 258.23Z" fill="#F1C40F" />
<path d="M175.4 319.631C177.8 319.631 180.1 319.631 182.5 318.831C183.3 318.831 184.1 318.831 184.9 318.831C188 318.831 191.2 318.031 193.6 317.231C194.4 317.231 194.4 317.231 195.2 317.231C197.6 316.431 200.7 316.431 203.1 315.631C203.9 315.631 204.7 315.631 205.5 314.831C207.9 314.031 210.2 314.031 213.4 313.231C214.2 313.231 214.2 313.231 215 313.231C218.1 312.431 221.3 311.631 223.7 310.831C224.5 310.831 224.5 310.831 225.3 310.031C227.7 309.231 230 308.431 233.2 307.631C234 307.631 234.8 306.831 234.8 306.831C240.3 304.431 246.6 302.131 252.1 299.731C252.9 299.731 252.9 298.931 253.7 298.931C256.1 297.331 258.4 296.531 260.8 295.031C261.6 295.031 261.6 294.231 262.4 294.231C267.9 291.131 273.4 287.931 278.1 284.031L278.9 283.231C281.3 281.631 283.6 280.131 286 277.731L286.8 276.931C291.5 273.031 296.2 269.031 300.2 264.331L301 263.531C302.6 261.131 304.9 259.631 306.5 257.231C305.7 253.331 304.9 248.531 303.4 244.631C276.7 288.631 216.9 316.231 160.3 318.531C161.9 318.531 164.2 318.531 165.8 318.531C168.9 318.531 172.1 318.531 174.5 318.531C173.8 319.631 174.6 319.631 175.4 319.631Z" fill="#F39C12" />
<path d="M195.8 64.7305C196.6 63.1305 197.4 61.6305 199.7 60.0305C187.1 49.8305 173.7 48.2305 163.5 48.2305C161.1 48.2305 159.6 48.2305 157.2 48.2305C169.1 49.0305 187.2 57.7305 195.8 64.7305Z" fill="#E67E22" />
<path d="M119.6 64.0307C122 61.6307 124.3 61.6307 127.5 60.1307C115.7 36.5307 95.9999 13.7307 70.8999 1.13073C67.7999 -0.469272 63.8 -0.469276 60.7 1.93072C88.1 16.0307 110.1 46.7307 119.6 64.0307Z" fill="#E67E22" />
<path d="M115.6 207.931C114.8 207.931 114.8 207.931 114 207.931L50.3001 188.231C47.9001 187.431 47.2001 185.131 47.9001 183.531C48.7001 181.131 51.0001 180.431 52.6001 181.131L116.3 200.831C118.7 201.631 119.4 203.931 118.7 205.531C118.8 207.131 117.2 207.931 115.6 207.931Z" fill="#242424" />
<path d="M115.6 235.431C114.8 235.431 114.8 235.431 114 235.431L50.3001 215.731C47.9001 214.931 47.2001 212.631 47.9001 211.031C48.7001 208.631 51.0001 207.931 52.6001 208.631L116.3 228.331C118.7 229.131 119.4 231.431 118.7 233.031C118.8 234.631 117.2 235.431 115.6 235.431Z" fill="#242424" />
<path d="M223.4 207.931C224.2 207.931 224.2 207.931 225 207.931L288.7 188.231C291.1 187.431 291.8 185.131 291.1 183.531C290.3 181.131 288 180.431 286.4 181.131L222.6 200.831C220.2 201.631 219.5 203.931 220.2 205.531C220.2 207.131 221.8 207.931 223.4 207.931Z" fill="#242424" />
<path d="M223.4 235.431C224.2 235.431 224.2 235.431 225 235.431L288.7 215.731C291.1 214.931 291.8 212.631 291.1 211.031C290.3 208.631 288 207.931 286.4 208.631L222.6 228.331C220.2 229.131 219.5 231.431 220.2 233.031C220.2 234.631 221.8 235.431 223.4 235.431Z" fill="#242424" />
<path d="M111.7 64.7301C106.2 54.5301 91.3001 31.7301 68.4001 18.3301C50.3001 44.3301 38.5001 71.8301 30.6001 96.9301C57.4001 78.1301 86.5001 69.5301 111.7 64.7301Z" fill="#F1C40F" />
<path d="M213.9 64.7301C219.4 54.5301 234.3 31.7301 257.2 18.3301C275.3 44.3301 287.1 71.8301 295 96.9301C269 78.1301 239.1 69.5301 213.9 64.7301Z" fill="#F1C40F" />
<path d="M192.7 186.631C191.9 185.031 190.3 183.531 188 183.531H163.6H139.2C136.8 183.531 135.3 185.131 134.5 186.631C133.7 188.131 133.7 190.531 135.3 192.131L158.9 218.131L140.8 236.231C139.2 237.831 139.2 240.131 140.8 241.731C142.4 243.331 144.7 243.331 146.3 241.731L163.6 224.431L180.9 241.731C181.7 242.531 182.5 242.531 184 242.531C184.8 242.531 186.4 242.531 187.1 241.731C188.7 240.131 188.7 237.831 187.1 236.231L169 218.131L192.6 192.131C193.5 190.631 193.5 189.031 192.7 186.631Z" fill="#242424" />
</svg>
</body>——————————
📂 Important Links:
——————————
>> Learn Graphics Design & Make A Successful Profession.
>> Canva Makes Graphics Design Easy.
>> Start Freelancing Today & Earn Money.
>> Make Video Editing As Your Profession.
Another CSS Project For You

CSS:
body {
margin: 0;
display: flex;
align-items: center;
justify-content: center;
font-family: "poppins", sans-serif;
height: 100vh;
background: #17171d;
cursor: url(https://github.com/hicodersofficial/cursor-following-effect/blob/main/mouse.png?raw=true),
auto !important;
}
svg {
width: 90%;
height: 50%;
}
JavaScript:
const eye1 = document.querySelector("body > svg > path:nth-child(4)");
const eye2 = document.querySelector("body > svg > path:nth-child(2)");
document.addEventListener("mousemove", handleMousemove);
let factor = 23;
function handleMousemove(e) {
let x, y;
const widthMid = window.innerWidth / 2;
const heightMid = window.innerHeight / 2;
const clientX = e.clientX;
const clientY = e.clientY;
x = (clientX - widthMid) / factor;
y = (clientY - heightMid) / factor;
eye1.style.transform = `translate(${x}px, ${y}px)`;
eye2.style.transform = `translate(${x}px, ${y}px)`;
}