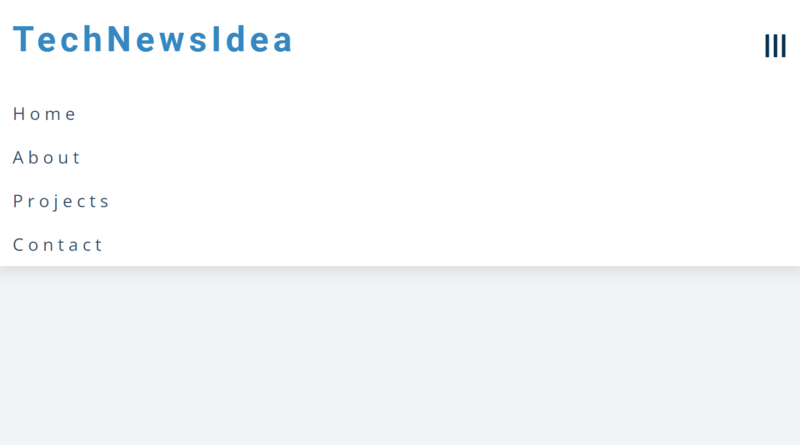
Create Responsive Navbar Using JavaScript – Project
This tutorial will teach you how to build a responsive navigation bar that displays a hamburger menu on smaller screens. We will use HTML, CSS & JavaScript to create this project.
Being a web developer requires you to learn how to create responsive websites. This function is widely utilized on numerous websites.
JavaScript Fundamentals will be covered in this project:
- document.querySelector()
- addEventListener()
- classList.toggle()
Source Code:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Navbar</title>
<!-- font-awesome -->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css"
/>
<!-- styles -->
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<nav>
<div class="nav-center">
<!-- nav header -->
<div class="nav-header">
<img src="./logo.svg" class="logo" alt="logo" />
<button class="nav-toggle">
<i class="fas fa-bars"></i>
</button>
</div>
<!-- links -->
<ul class="links">
<li>
<a href="index.html">home</a>
</li>
<li>
<a href="about.html">about</a>
</li>
<li>
<a href="projects.html">projects</a>
</li>
<li>
<a href="contact.html">contact</a>
</li>
</ul>
<!-- social media -->
<ul class="social-icons">
<li>
<a href="https://www.twitter.com">
<i class="fab fa-facebook"></i>
</a>
</li>
<li>
<a href="https://www.twitter.com">
<i class="fab fa-twitter"></i>
</a>
</li>
<li>
<a href="https://www.twitter.com">
<i class="fab fa-behance"></i>
</a>
</li>
<li>
<a href="https://www.twitter.com">
<i class="fab fa-linkedin"></i>
</a>
</li>
<li>
<a href="https://www.twitter.com">
<i class="fab fa-sketch"></i>
</a>
</li>
</ul>
</div>
</nav>
<!-- javascript -->
<script src="app.js"></script>
</body>
</html>Another JavaScript Project For You.

CSS:
/*
===============
Fonts
===============
*/
@import url("https://fonts.googleapis.com/css?family=Open+Sans|Roboto:400,700&display=swap");
/*
===============
Variables
===============
*/
:root {
/* dark shades of primary color*/
--clr-primary-1: hsl(205, 86%, 17%);
--clr-primary-2: hsl(205, 77%, 27%);
--clr-primary-3: hsl(205, 72%, 37%);
--clr-primary-4: hsl(205, 63%, 48%);
/* primary/main color */
--clr-primary-5: hsl(205, 78%, 60%);
/* lighter shades of primary color */
--clr-primary-6: hsl(205, 89%, 70%);
--clr-primary-7: hsl(205, 90%, 76%);
--clr-primary-8: hsl(205, 86%, 81%);
--clr-primary-9: hsl(205, 90%, 88%);
--clr-primary-10: hsl(205, 100%, 96%);
/* darkest grey - used for headings */
--clr-grey-1: hsl(209, 61%, 16%);
--clr-grey-2: hsl(211, 39%, 23%);
--clr-grey-3: hsl(209, 34%, 30%);
--clr-grey-4: hsl(209, 28%, 39%);
/* grey used for paragraphs */
--clr-grey-5: hsl(210, 22%, 49%);
--clr-grey-6: hsl(209, 23%, 60%);
--clr-grey-7: hsl(211, 27%, 70%);
--clr-grey-8: hsl(210, 31%, 80%);
--clr-grey-9: hsl(212, 33%, 89%);
--clr-grey-10: hsl(210, 36%, 96%);
--clr-white: #fff;
--clr-red-dark: hsl(360, 67%, 44%);
--clr-red-light: hsl(360, 71%, 66%);
--clr-green-dark: hsl(125, 67%, 44%);
--clr-green-light: hsl(125, 71%, 66%);
--clr-black: #222;
--ff-primary: "Roboto", sans-serif;
--ff-secondary: "Open Sans", sans-serif;
--transition: all 0.3s linear;
--spacing: 0.1rem;
--radius: 0.25rem;
--light-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
--dark-shadow: 0 5px 15px rgba(0, 0, 0, 0.2);
--max-width: 1170px;
--fixed-width: 620px;
}
/*
===============
Global Styles
===============
*/
*,
::after,
::before {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: var(--ff-secondary);
background: var(--clr-grey-10);
color: var(--clr-grey-1);
line-height: 1.5;
font-size: 0.875rem;
}
ul {
list-style-type: none;
}
a {
text-decoration: none;
}
h1,
h2,
h3,
h4 {
letter-spacing: var(--spacing);
text-transform: capitalize;
line-height: 1.25;
margin-bottom: 0.75rem;
font-family: var(--ff-primary);
}
h1 {
font-size: 3rem;
}
h2 {
font-size: 2rem;
}
h3 {
font-size: 1.25rem;
}
h4 {
font-size: 0.875rem;
}
p {
margin-bottom: 1.25rem;
color: var(--clr-grey-5);
}
@media screen and (min-width: 800px) {
h1 {
font-size: 4rem;
}
h2 {
font-size: 2.5rem;
}
h3 {
font-size: 1.75rem;
}
h4 {
font-size: 1rem;
}
body {
font-size: 1rem;
}
h1,
h2,
h3,
h4 {
line-height: 1;
}
}
/* global classes */
/* section */
.section {
padding: 5rem 0;
}
.section-center {
width: 90vw;
margin: 0 auto;
max-width: 1170px;
}
@media screen and (min-width: 992px) {
.section-center {
width: 95vw;
}
}
main {
min-height: 100vh;
display: grid;
place-items: center;
}
/*
===============
Navbar
===============
*/
nav {
background: var(--clr-white);
box-shadow: var(--light-shadow);
}
.nav-header {
display: flex;
align-items: center;
justify-content: space-between;
padding: 1rem;
}
.nav-toggle {
font-size: 1.5rem;
color: var(--clr-primary-5);
background: transparent;
border-color: transparent;
transition: var(--transition);
cursor: pointer;
}
.nav-toggle:hover {
color: var(--clr-primary-1);
transform: rotate(90deg);
}
.logo {
height: 40px;
}
.links a {
color: var(--clr-grey-3);
font-size: 1rem;
text-transform: capitalize;
letter-spacing: var(--spacing);
display: block;
padding: 0.5rem 1rem;
transition: var(--transition);
}
.links a:hover {
background: var(--clr-primary-8);
color: var(--clr-primary-5);
padding-left: 1.5rem;
}
.social-icons {
display: none;
}
.links {
height: 0;
overflow: hidden;
transition: var(--transition);
}
.show-links {
height: 10rem;
}
@media screen and (min-width: 800px) {
.nav-center {
max-width: 1170px;
margin: 0 auto;
display: flex;
align-items: center;
justify-content: space-between;
padding: 1rem;
}
.nav-header {
padding: 0;
}
.nav-toggle {
display: none;
}
.links {
height: auto;
display: flex;
}
.links a {
padding: 0;
margin: 0 0.5rem;
}
.links a:hover {
padding: 0;
background: transparent;
}
.social-icons {
display: flex;
}
.social-icons a {
margin: 0 0.5rem;
color: var(--clr-primary-5);
transition: var(--transition);
}
.social-icons a:hover {
color: var(--clr-primary-7);
}
}App.js
// classList - shows/gets all classes
// contains - checks classList for specific class
// add - add class
// remove - remove class
// toggle - toggles class
const navToggle = document.querySelector(".nav-toggle");
const links = document.querySelector(".links");
navToggle.addEventListener("click", function () {
// console.log(links.classList);
// console.log(links.classList.contains("random"));
// console.log(links.classList.contains("links"));
// if (links.classList.contains("show-links")) {
// links.classList.remove("show-links");
// } else {
// links.classList.add("show-links");
// }
links.classList.toggle("show-links");
});utils.txt
<!-- links -->
<ul class="links">
<li>
<a href="index.html">home</a>
</li>
<li>
<a href="about.html">about</a>
</li>
<li>
<a href="projects.html">projects</a>
</li>
<li>
<a href="contact.html">contact</a>
</li>
</ul>
<!-- social media -->
<ul class="social-icons">
<li>
<a href="https://www.twitter.com">
<i class="fab fa-facebook"></i>
</a>
</li>
<li>
<a href="https://www.twitter.com">
<i class="fab fa-twitter"></i>
</a>
</li>
<li>
<a href="https://www.twitter.com">
<i class="fab fa-behance"></i>
</a>
</li>
<li>
<a href="https://www.twitter.com">
<i class="fab fa-linkedin"></i>
</a>
</li>
<li>
<a href="https://www.twitter.com">
<i class="fab fa-sketch"></i>
</a>
</li>
</ul>