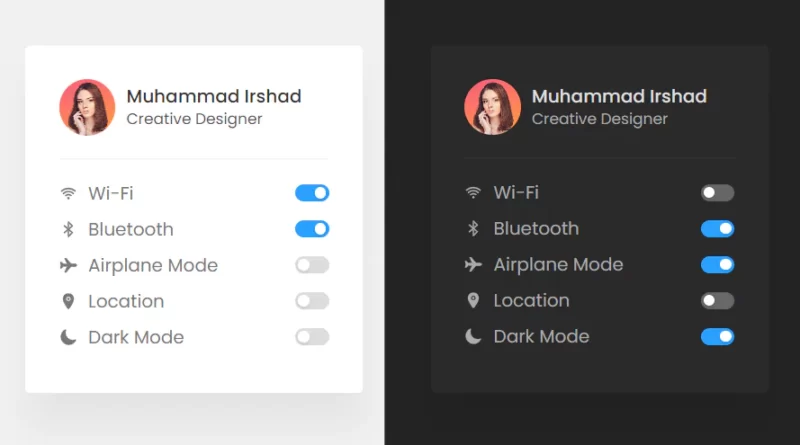
Profile Card With HTML CSS & JavaScript Dark & Light Mode
In this article, we will create a Profile Card With HTML CSS & JavaScript with Dark & Light Mode.
For create the profile card layout, we will use HTML. For styling the card, we will use CSS. And using JavaScript, we will add the functionalities including dark & light mode.
Source Code:
HTML:
<!DOCTYPE html>
<html>
<head>
<title>Custom Select Menu</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="box">
<div class="profile">
<div class="imgBx">
<img src="https://d2qp0siotla746.cloudfront.net/img/use-cases/profile-picture/template_3.jpg">
</div>
<h4 class="text">Muhammad Irshad<br><span>Creative Designer</span></h4>
</div>
<ul class="menu">
<li>
<label>
<span class="title">
<ion-icon name="wifi"></ion-icon> Wi-Fi
</span>
<span class="action">
<input type="checkbox">
<i></i>
</span>
</label>
</li>
<li>
<label>
<span class="title">
<ion-icon name="bluetooth"></ion-icon> Bluetooth
</span>
<span class="action">
<input type="checkbox">
<i></i>
</span>
</label>
</li>
<li>
<label>
<span class="title">
<ion-icon name="airplane"></ion-icon> Airplane Mode
</span>
<span class="action">
<input type="checkbox">
<i></i>
</span>
</label>
</li>
<li>
<label>
<span class="title">
<ion-icon name="location"></ion-icon> Location
</span>
<span class="action">
<input type="checkbox">
<i></i>
</span>
</label>
</li>
<li>
<label>
<span class="title">
<ion-icon name="moon"></ion-icon> Dark Mode
</span>
<span class="action">
<input type="checkbox" id="dark">
<i></i>
</span>
</label>
</li>
</ul>
</div>
<script type="module" src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.js"></script>
<script>
let body = document.querySelector('body');
let dark = document.querySelector('#dark');
dark.onclick = function() {
if (dark.checked == true) {
body.classList.add('darkMode');
} else {
body.classList.remove('darkMode');
}
}
</script>
</body>
</html>——————————
📂 Important Links:
——————————
>> Learn Graphics Design & Make A Successful Profession.
>> Canva Makes Graphics Design Easy.
>> Start Freelancing Today & Earn Money.
>> Make Video Editing As Your Profession.
Another project for you.

CSS:
@import url("https://fonts.googleapis.com/css?family=Poppins:100,200,300,400,500,600,700,800,900");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #fafafa;
background: #f0f0f0;
transition: 0.5s;
}
.darkMode {
background: #222;
}
.box {
position: relative;
padding: 30px;
width: 300px;
border-radius: 4px;
background: #fff;
box-shadow: 0 30px 30px rgba(0, 0, 0, 0.05);
transition: 0.5s;
}
.darkMode .box {
background: #292929;
}
.profile {
position: relative;
display: flex;
align-items: center;
gap: 10px;
}
.profile .imgBx {
position: relative;
width: 50px;
height: 50px;
border-radius: 50%;
overflow: hidden;
}
.profile .imgBx img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
.profile .text {
font-weight: 500;
color: #333;
line-height: 1.2em;
}
.darkMode .profile .text {
color: #ddd;
}
.profile .text span {
font-weight: 400;
font-size: 0.85em;
color: #555;
}
.darkMode .profile .text span {
color: #aaa;
}
.menu {
position: relative;
margin-top: 20px;
padding-top: 10px;
border-top: 1px solid rgba(0, 0, 0, 0.05);
}
.darkMode .menu {
border-top: 1px solid rgba(255, 255, 255, 0.05);
}
.menu li {
list-style: none;
margin: 8px 0;
}
.menu li label {
position: relative;
display: flex;
justify-content: space-between;
}
.menu li label span {
display: flex;
justify-content: center;
align-items: center;
user-select: none;
cursor: pointer;
color: #777;
}
.darkMode .menu li label span {
color: #aaa;
}
.menu li label span ion-icon {
margin-right: 10px;
}
.menu li label .action {
position: relative;
}
.menu li label .action input {
appearance: none;
}
.menu li label .action i {
position: relative;
width: 30px;
height: 15px;
border-radius: 15px;
background: #ddd;
transition: 0.5s;
}
.darkMode .menu li label .action i {
background: #666;
}
.menu li label .action input:checked ~ i {
background: #2aa0ff;
}
.menu li label .action i::before {
content: "";
position: absolute;
top: 2.5px;
left: 2.5px;
width: 10px;
height: 10px;
background: #fff;
border-radius: 50%;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
transition: 0.5s;
}
.menu li label .action input:checked ~ i::before {
left: calc(100% - 12.5px);
}