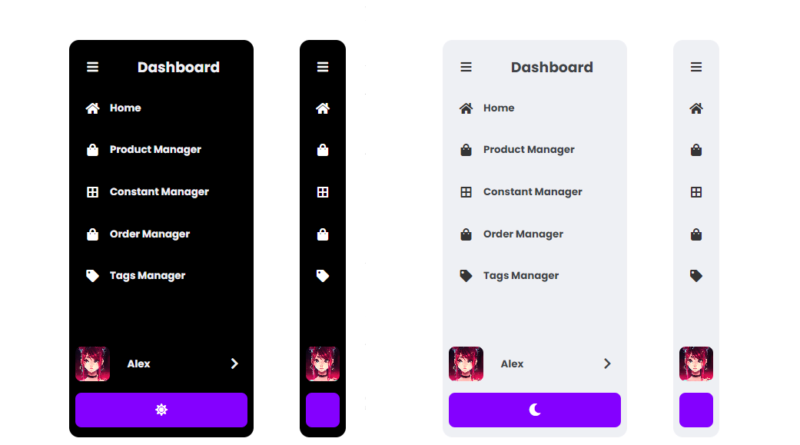
Sidebar Menu using Html CSS and JavaScript
Sidebar Menu using Html and CSS. In this post, we will see how to make a sidebar menu using html, css and javascript. Also we will add dark mood feature. Want to learn how add dark mode using html, css and javascript?
Source Code:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"
/>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<nav id="menu" class="menu">
<div class="actionbar">
<div>
<button id="menuBtn">
<i class="fas fa-bars"></i>
</button>
<h3 class="menuText">Dashboard</h3>
</div>
</div>
<ul class="optionsBar">
<li class="menuItem">
<a href="#" class="menuOption">
<i class="fas fa-home"></i>
<h5 class="menuText">Home</h5>
</a>
</li>
<li class="menuItem">
<button id="productManagerBtn" class="menuOption">
<i class="fas fa-shopping-bag"></i>
<h5 class="menuText">Product Manager</h5>
</button>
</li>
<li class="menuItem">
<button id="constantManagerBtn" class="menuOption">
<i class="fas fa-border-all"></i>
<h5 class="menuText">Constant Manager</h5>
</button>
</li>
<li class="menuItem">
<button id="orderManagerBtn" class="menuOption">
<i class="fas fa-shopping-bag"></i>
<h5 class="menuText">Order Manager</h5>
</button>
</li>
<li class="menuItem">
<button id="tagManagerBtn" class="menuOption">
<i class="fas fa-tag"></i>
<h5 class="menuText">Tags Manager</h5>
</button>
</li>
</ul>
<div class="menuUser">
<a href="#">
<div>
<img
src="https://data.whicdn.com/images/322027365/original.jpg?t=1541703413"
alt=""
/>
</div>
<h5 class="Username menuText">Alex</h5>
<p class="menuText"><i class="fas fa-chevron-right"></i></p>
</a>
<div class="userInfo">
<div>
<h1><i class="fas fa-exclamation-circle"></i></h1>
<p>User Info</p>
</div>
</div>
</div>
<div class="themeBar">
<div>
<button id="themeChangeBtn"><i class="fas"></i></button>
</div>
</div>
</nav>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="script.js"></script>
</body>
</html>
We Know you can copy the code from here. But if you want to support us, you can buy the code from here. We will appreciate that.
CSS
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;500;600;700;800;900&display=swap");
:root {
--bg-black-100: #353535;
--bg-black-50: #eef0f4;
--bg-black-20: #414546;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
overflow: auto;
}
body.dark {
--bg-black-100: #fff;
--bg-black-50: #000;
--bg-black-20: #eef0f4;
}
.menu {
position: absolute;
width: 60px;
height: 80%;
background-color: var(--bg-black-50);
z-index: 2;
top: 0;
bottom: 0;
left: 20px;
margin: auto;
border-radius: 0.8rem;
transition: 0.3s ease 0.15s;
}
.menu.open {
width: 240px;
}
.menu a {
text-decoration: none;
}
.menu .actionbar {
width: 100%;
height: 10%;
padding: 0.5rem;
overflow: hidden;
margin-top: 10px;
}
.menu .actionbar div {
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: space-around;
border-radius: 0.5rem;
transition: 0.3s ease;
}
.menu .actionbar div button {
background-color: transparent;
outline: none;
border: none;
border-radius: 0.5rem;
color: var(--bg-black-100);
width: 45px;
height: 45px;
transition: 0.3s ease;
font-size: 1rem;
cursor: pointer;
z-index: 999;
}
.menu .actionbar i {
transition: 0.3s ease;
}
.menu .actionbar div button:hover {
background-color: rgb(132, 0, 255);
}
.menu .actionbar div h3 {
width: calc(100% - 45px);
text-align: center;
}
.menu .optionsBar {
overflow: hidden;
display: flex;
width: 100%;
height: 60%;
padding: 0 0.5rem;
align-items: center;
flex-direction: column;
}
.menu .optionsBar .menuItem {
width: 100%;
height: 45px;
margin: 0.3rem;
}
.menu .optionsBar .menuItem .menuOption {
font-size: 1rem;
outline: none;
border: none;
background-color: transparent;
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: flex-start;
border-radius: 0.5rem;
transition: 0.3s ease-in-out;
cursor: pointer;
}
.menu .optionsBar .menuItem .menuOption:hover {
background-color: rgb(132, 0, 255);
}
.menu .optionsBar .menuItem .menuOption i {
width: 45px;
text-align: center;
color: var(--bg-black-100);
transition: 0.3s ease-in-out;
}
.menu .optionsBar .menuItem .menuOption h5 {
width: calc(100% - 45px);
text-align: start;
}
.menuText {
color: var(--bg-black-20);
transform: translateX(-250px);
opacity: 0;
transition: transform 0.3s ease 0.1s;
}
.menuText.open2 {
opacity: 1;
transform: translateX(0);
}
.menu .menuUser {
width: 100%;
padding: 0;
position: absolute;
bottom: 65px;
left: 0;
}
.menu .menuUser a {
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: space-between;
text-decoration: none;
padding: 0.5rem;
position: relative;
}
.menu .menuUser a div {
width: 45px;
height: 45px;
position: relative;
border-radius: 0.5rem;
}
.menu .menuUser a div img {
width: 100%;
height: 100%;
object-fit: cover;
border-radius: 0.5rem;
}
.menu .menuUser a .Username {
width: calc(70% - 45px);
}
.menu .menuUser a p {
width: calc(30% - 45px);
}
.menu .menuUser a:hover p {
animation: animArrow 0.3s ease 2;
}
@keyframes animArrow {
0% {
transform: translateX(0);
}
50% {
transform: translateX(5px);
}
100% {
transform: translateX(0);
}
}
.menu .menuUser .userInfo {
position: absolute;
width: 7rem;
height: 6rem;
opacity: 0;
color: var(--bg-black-50);
pointer-events: none;
bottom: 58%;
left: 3.5rem;
transition: 0.3s ease;
transform: scale(0);
transform-origin: bottom left;
}
.menu .menuUser .userInfo div {
position: relative;
width: 100%;
height: calc(100% - 20px);
box-shadow: 0px 0px 40px rgba(0, 0, 0, 0.3);
background-color: var(--bg-black-100);
border-top-left-radius: 1rem;
border-top-right-radius: 1rem;
border-bottom-right-radius: 1rem;
padding: 1rem;
display: flex;
align-items: center;
justify-content: space-around;
flex-direction: column;
}
.menu .menuUser .userInfo div h1 {
font-size: 1.5rem;
}
.menu .menuUser .userInfo div::before {
content: "";
position: absolute;
bottom: -18px;
left: -2px;
width: 0;
height: 0;
border-top: 15px solid transparent;
border-bottom: 15px solid transparent;
border-right: 15px solid var(--bg-black-100);
transform: rotate(45deg);
}
.menu .menuUser:hover .userInfo {
pointer-events: all;
opacity: 1;
transform: scale(1);
}
.menu .themeBar {
overflow: hidden;
width: 100%;
height: 10%;
padding: 0.5rem;
position: absolute;
bottom: 10px;
left: 0;
}
.menu .themeBar div {
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: space-around;
border-radius: 0.5rem;
transition: 0.3s ease;
}
.menu .themeBar div button {
background-color: transparent;
outline: none;
border: none;
border-radius: 0.5rem;
color: var(--bg-black-100);
width: 100%;
height: 45px;
transition: 0.3s ease;
font-size: 1rem;
cursor: pointer;
}
.menu .themeBar div button {
background-color: rgb(132, 0, 255);
}
.menu .themeBar div button i {
color: #fff;
}
.menu .optionsBar .menuItem .menuOption:hover .menuText,
.menu .optionsBar .menuItem .menuOption:hover i,
.menu .actionbar div button:hover i,
.menu .themeBar div button:hover i {
color: #fff;
transition: 0.3s ease-in-out;
}
Another HTML CSS JavaScript Article For You 👇

JavaScript
const menuBtn = document.getElementById("menuBtn");
const menu = document.getElementById("menu");
const menuText = document.querySelectorAll(".menuText");
menuBtn.addEventListener("click", () => {
menu.classList.toggle("open");
menuText.forEach(function (text, index) {
setTimeout(() => {
text.classList.toggle("open2");
}, index * 50);
});
});
$(document).on("click", function (e) {
if ($(e.target).closest("#menu").length === 0) {
menu.classList.remove("open");
menuText.forEach(function (text, index) {
setTimeout(() => {
text.classList.toggle("open2");
}, index * 50);
});
}
});
// dark light mode
const dayNight = document.querySelector("#themeChangeBtn");
dayNight.addEventListener("click", () => {
document.body.classList.toggle("dark");
if (document.body.classList.contains("dark")) {
localStorage.setItem("theme", "dark");
} else {
localStorage.setItem("theme", "light");
}
updateIcon();
});
function themeMode() {
if (localStorage.getItem("theme") !== null) {
if (localStorage.getItem("theme") === "light") {
document.body.classList.remove("dark");
} else {
document.body.classList.add("dark");
}
}
updateIcon();
}
themeMode();
function updateIcon() {
if (document.body.classList.contains("dark")) {
dayNight.querySelector("i").classList.remove("fa-moon");
dayNight.querySelector("i").classList.add("fa-sun");
} else {
dayNight.querySelector("i").classList.remove("fa-sun");
dayNight.querySelector("i").classList.add("fa-moon");
}
}