JavaScript and CSS Project – Color Playground
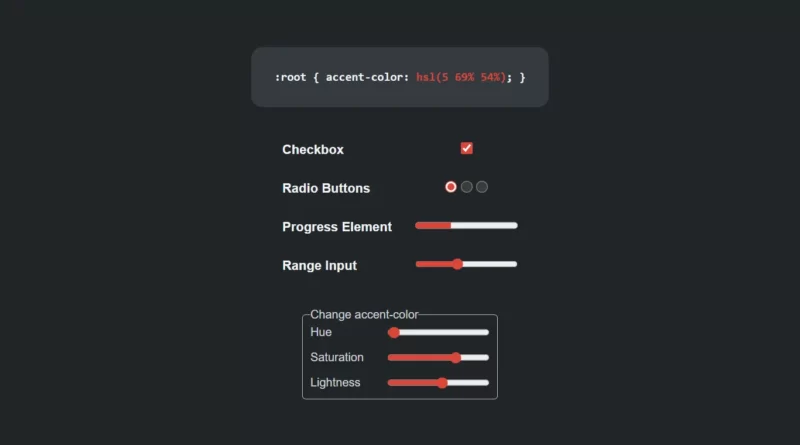
We can build a beautiful interactive color playground using HTML, CSS, and JavaScript. In this tutorial, I’ll demonstrate how to use HTML, CSS, and JavaScript to create a beautiful fun looking color playground.
HTML will be used to build the structure. The styling will be added using CSS, and for some functionalities thanks to JavaScript. Visit our website for more HTML, CSS, and JavaScript projects.
Source code:
HTML:
<pre>
<code>:root { accent-color: <span id=accent>red</span>; }</code>
</pre>
<dl>
<dt>
<label for="check">Checkbox</label>
</dt>
<dd>
<input type=checkbox id=check checked>
</dd>
<dt>
<label for=radio-one>Radio Buttons</label>
</dt>
<dd>
<input type=radio name=radio id=radio-one checked>
<input type=radio name=radio id=radio-two>
<input type=radio name=radio id=radio-three>
</dd>
<dt>
<label for="progress">Progress Element</label>
</dt>
<dd>
<progress id="progress" max=100 value=35></progress>
</dd>
<dt>
<label for="range">Range Input</label>
</dt>
<dd>
<input type="range" id="range" value="40" min="0" max="100" step="1">
</dd>
</dl>
<fieldset>
<legend>Change accent-color</legend>
<label for=hue>Hue</label>
<input id=hue type=range min=0 max=360 step=1 value=5>
<label for=saturation>Saturation</label>
<input id=saturation type=range min=0 max=100 step=1 value=69>
<label for=lightness>Lightness</label>
<input id=lightness type=range min=0 max=100 step=1 value=54>
</fieldset>——————————
📂 Important Links:
——————————
>> Learn Graphics Design & Make A Successful Profession.
>> Canva Makes Graphics Design Easy.
>> Start Freelancing Today & Earn Money.
>> Make Video Editing As Your Profession.
CSS:
@import "https://unpkg.com/open-props/open-props.min.css";
@import "https://unpkg.com/open-props/normalize.min.css";
*,
*:after,
*:before {
box-sizing: border-box;
}
:root {
accent-color: var(--accent-color, hsl(280 80% 10%));
}
body {
display: grid;
place-items: center;
align-content: center;
min-height: 100vh;
gap: 3rem;
font-family: "Google Sans", sans-serif, system-ui;
}
#accent {
color: var(--accent-color);
}
dl {
display: grid;
grid-template-columns: auto 1fr;
align-items: center;
justify-items: left;
align-content: center;
gap: 2rem 2rem;
}
dt {
margin: 0;
}
dd {
justify-self: center;
}
:where(progress, [type="range"]) {
width: 140px;
}
pre {
font-weight: var(--font-weight-9);
background: var(--surface-2);
color: var(--text-1);
padding: 2rem;
border-radius: var(--radius-3);
display: grid;
}
fieldset {
display: grid;
grid-template-columns: auto 1fr;
gap: 1rem 2rem;
}
Another article for you.

JavaScript(Babel):
const ACCENT = document.querySelector("#accent");
const HUE_RANGE = document.querySelector("#hue");
const SATURATION_RANGE = document.querySelector("#saturation");
const LIGHTNESS_RANGE = document.querySelector("#lightness");
const UPDATE = () => {
const ACCENT_COLOR = `hsl(${HUE_RANGE.value} ${SATURATION_RANGE.value}% ${LIGHTNESS_RANGE.value}%)`;
ACCENT.innerText = ACCENT_COLOR;
document.documentElement.style.setProperty("--accent-color", ACCENT_COLOR);
};
UPDATE();
HUE_RANGE.addEventListener("input", UPDATE);
SATURATION_RANGE.addEventListener("input", UPDATE);
LIGHTNESS_RANGE.addEventListener("input", UPDATE);