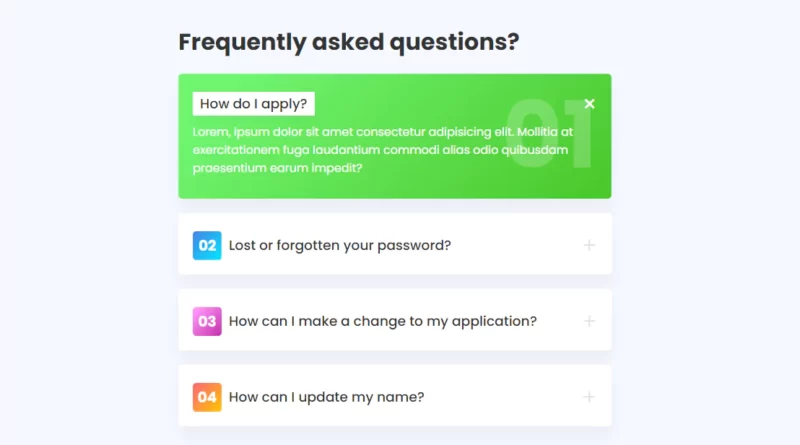
Simple Accordion Web Page Design using Html & CSS – How to Create an FAQ Page
Simple Accordion Web Page Design using Html & CSS. How to Create an FAQ Page.
Source Code:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS Only Accordion Design</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<h1>Frequently asked questions?</h1>
<div class="tab">
<input type="radio" name="acc" id="acc1">
<label for="acc1">
<h2>01</h2>
<h3>How do I apply?</h3>
</label>
<div class="content">
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Mollitia at exercitationem fuga laudantium commodi alias odio quibusdam praesentium earum impedit?</p>
</div>
</div>
<div class="tab">
<input type="radio" name="acc" id="acc2">
<label for="acc2">
<h2>02</h2>
<h3>Lost or forgotten your password?</h3>
</label>
<div class="content">
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Neque, nesciunt? Culpa nesciunt harum eum. Repellendus vitae nobis nemo ab quae maxime molestiae! Recusandae, quo porro necessitatibus perferendis molestias placeat repellendus assumenda. In tempora vel labore est. Quo quod, assumenda culpa quam perspiciatis ducimus eum debitis molestias est placeat mollitia ipsa.</p>
</div>
</div>
<div class="tab">
<input type="radio" name="acc" id="acc3">
<label for="acc3">
<h2>03</h2>
<h3>How can I make a change to my application?</h3>
</label>
<div class="content">
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Mollitia at exercitationem fuga laudantium commodi alias odio quibusdam praesentium earum impedit?</p>
</div>
</div>
<div class="tab">
<input type="radio" name="acc" id="acc4">
<label for="acc4">
<h2>04</h2>
<h3>How can I update my name?</h3>
</label>
<div class="content">
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
</div>
</div>
</body>
</html>Read another HTML CSS article 👇

CSS:
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700;800;900&display=swap');
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body
{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #f5f8ff;
}
.container
{
margin: 0 40px;
max-width: 600px;
display: flex;
flex-direction: column;
gap: 20px;
}
.container h1
{
color: #333;
}
.container .tab
{
position: relative;
background: #fff;
padding: 0 20px 20px;
box-shadow: 0 15px 25px rgba(0,0,0,0.05);
border-radius: 5px;
overflow: hidden;
}
.container .tab input
{
appearance: none;
}
.container .tab label
{
display: inline-block;
display: flex;
margin-bottom: 0px;
align-items: center;
cursor: pointer;
}
.container .tab label::after
{
content: '+';
position: absolute;
right: 20px;
font-size: 2em;
color: rgba(0,0,0,0.1);
transition: transform 1s;
}
.container .tab:hover label::after
{
color: #333;
}
.container .tab input:checked ~ label::after
{
content: '+';
color: #fff;
transform: rotate(135deg);
}
.container .tab label h2
{
width: 40px;
height: 40px;
display: flex;
justify-content: center;
align-items: center;
color: #fff;
font-size: 1.25em;
border-radius: 5px;
margin-right: 10px;
}
.container .tab input:checked ~ label h2
{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
color: rgba(255,255,255,0.2);
font-size: 8em;
justify-content: flex-end;
padding: 20px;
}
.container .tab label h3
{
position: relative;
font-weight: 500;
color: #333;
z-index: 10;
}
.container .tab input:checked ~ label h3
{
background: #fff;
padding: 2px 10px;
color: #333;
border-radius: 2px;
box-shadow: 0 5px 15px rgba(0,0,0,0.05);
}
.container .tab .content
{
max-height: 0;
overflow: hidden;
transition: 1s;
}
.container .tab input:checked ~ .content
{
max-height: 100vh;
transition: 1s;
}
.container .tab .content p
{
position: relative;
padding: 10px 0;
color: #333;
z-index: 10;
}
.container .tab input:checked ~ .content p
{
color: #fff;
}
.container .tab:nth-child(2) label h2
{
background: linear-gradient( 135deg, #70F570 10%, #49C628 100%);
}
.container .tab:nth-child(3) label h2
{
background: linear-gradient( 135deg, #3C8CE7 10%, #00EAFF 100%);
}
.container .tab:nth-child(4) label h2
{
background: linear-gradient( 135deg, #FF96F9 10%, #C32BAC 100%);
}
.container .tab:nth-child(5) label h2
{
background: linear-gradient( 135deg, #FD6E6A 10%, #FFC600 100%);
}