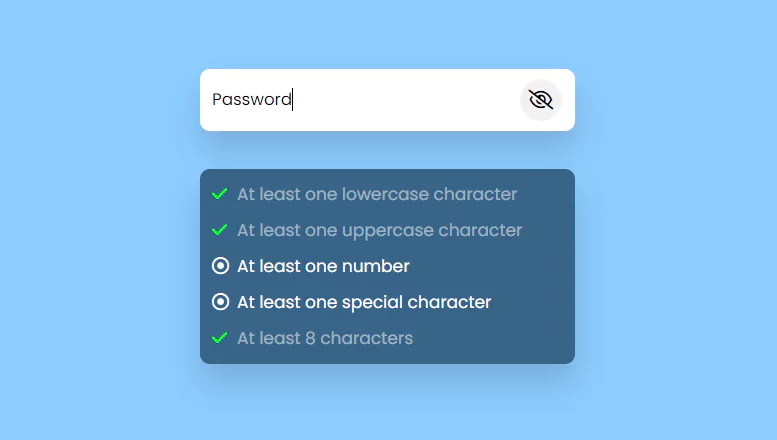
Show/hide password eye icon HTML CSS and JavaScript
We can build an animated password input with a show/hide option using HTML, CSS, and JavaScript. In this tutorial, I’ll demonstrate how to use HTML, CSS, and JavaScript to create an animated password entry with a show/hide function.
HTML will be used to build the structure. The styling will be added using CSS, and the password entry will be functional thanks to JavaScript. Visit our website for more HTML, CSS, and JavaScript projects.
Source Code:
HTML:
<body>
<div class="input-container">
<div class="input-group">
<input type="password" placeholder="Enter your password" />
<span class="toggle">☠️</span>
<span class="ripple"></span>
</div>
<div class="pass-strength">
<div class="strength-percent"><span></span></div>
<span class="strength-label">Strength</span>
</div>
</div>
</body>——————————
📂 Important Links:
——————————
>> Learn Graphics Design & Make A Successful Profession.
>> Canva Makes Graphics Design Easy.
>> Start Freelancing Today & Earn Money.
>> Make Video Editing As Your Profession.
CSS:
* {
box-sizing: border-box;
}
body {
margin: 0;
font-family: "Poppins", sans-serif;
height: 100vh;
background: #091a20;
color: #fff;
display: grid;
place-content: center;
}
.input-container {
width: 300px;
}
.input-group {
position: relative;
display: flex;
align-items: center;
}
.input-group input {
padding: 0.8rem 3rem 0.8rem 0.8rem;
width: 100%;
background: #112d37;
outline: none;
border: 1px solid #215164;
border-radius: 4px;
color: #fff;
transition: width 0.9s, height 0.9s, border-radius 0.9s;
font-size: 16px;
}
.input-group input::placeholder {
color: #346a80;
}
.input-group input:focus {
border: 1px solid #55b7dd;
box-shadow: 0px 0px 2px 2px #55b7dd34;
}
.input-group .toggle {
position: absolute;
right: 10px;
font-size: 25px;
cursor: pointer;
user-select: none;
z-index: 99;
}
.input-group .ripple {
background: #fff;
display: block;
position: absolute;
height: 35px;
width: 35px;
border-radius: 50%;
right: 10px;
transition: all 0.2s cubic-bezier(0.165, 0.84, 0.44, 1);
z-index: 1;
}
i {
color: #091a20;
}
.pass-strength {
display: flex;
align-items: center;
margin-top: 3px;
}
.strength-label {
font-size: 12px;
margin-left: 10px;
}
.strength-percent {
flex: 1;
height: 5px;
border-radius: 10px;
display: block;
background: #eee;
}
.strength-percent span {
display: block;
height: 100%;
transition: all 0.4s;
border-radius: 10px;
}
.weak {
background: red;
width: 33%;
}
.average {
background: #ffd000;
width: 66%;
}
.strong {
background: green;
width: 100%;
}
Another article for you.

JavaScript:
const passInput = document.querySelector(".input-group input");
const toggleIcon = document.querySelector(".input-group .toggle");
const ripple = document.querySelector(".input-group .ripple");
const percentBar = document.querySelector(".strength-percent span");
const passLabel = document.querySelector(".strength-label");
passInput.addEventListener("input", handlePassInput);
toggleIcon.addEventListener("click", togglePassInput);
function handlePassInput(e) {
if (passInput.value.length === 0) {
passLabel.innerHTML = "Strength";
addClass();
} else if (passInput.value.length <= 4) {
passLabel.innerHTML = "Weak";
addClass("weak");
} else if (passInput.value.length <= 7) {
passLabel.innerHTML = "Not Bad";
addClass("average");
} else {
passLabel.innerHTML = "Strong";
addClass("strong");
}
}
function addClass(className) {
percentBar.classList.remove("weak");
percentBar.classList.remove("average");
percentBar.classList.remove("strong");
if (className) {
percentBar.classList.add(className);
}
}
function togglePassInput(e) {
const type = passInput.getAttribute("type");
if (type === "password") {
passInput.setAttribute("type", "text");
toggleIcon.innerHTML = "💀";
ripple.style.cssText = `
border-radius: 4px;
width: 100%;
height: 100%;
right: 0;
z-index: -1;
`;
passInput.style.color = "#000";
passInput.style.background = "transparent";
toggleIcon.style.fontSize = "27px";
} else {
passInput.setAttribute("type", "password");
toggleIcon.innerHTML = "☠️";
toggleIcon.style.fontSize = "25px";
ripple.style.cssText = `
border-radius: 50%;
height: 35px;
width: 35px;
right: 10px;
z-index: 1;
`;
passInput.style.color = "#fff";
passInput.style.background = "#112d37";
}
}
More Queries: