15+ JavaScript Project Ideas For Students
This blog is a comprehensive guide for beginners looking to enhance their JavaScript skills. The guide includes 15+ practical project ideas that will challenge you to apply your knowledge and build real-world applications. Source codes are given for all projects.
From creating a to-do list app to building a weather app, this blog will help you gain hands-on experience and build a strong foundation in JavaScript. Whether you are new to coding or have some experience, this guide will provide a fun and engaging way to improve your skills and advance your career.
For additional HTML, CSS, and JavaScript projects, see our website.
⭐ Bookmark this page in your browser 📑
How to learn JavaScript (In Short)?
- Start with JavaScript basics: syntax, data types, variables, functions.
- Enhance learning through hands-on practice with exercises and projects.
- Expand knowledge by exploring popular JavaScript libraries and frameworks.
- Stay updated with latest developments by reading official documentation and tutorials.
- Connect with fellow developers in online communities for continuous learning and support.
Why learn JavaScript in 2023?
- High demand: JavaScript is one of the most in-demand programming languages globally.
- Versatile: JavaScript can be used for both front-end and back-end development.
- Essential for web development: JavaScript is an essential component of modern web development.
- Wide range of applications: From building web pages to developing complex software, JavaScript can be used for a wide range of applications.
- Good starting point: JavaScript is a beginner-friendly language that serves as a great starting point for learning other programming languages.
- Job opportunities: A solid understanding of JavaScript can open up many job opportunities in a growing tech industry.
List of JavaScript projects we will do:
- Neumorphism Calculator using Html CSS JavaScript.
- Build Calculator Using HTML CSS JavaScript.
- Animated star rating with HTML CSS and JavaScript.
- CSS Custom Cursor Effect With HTML JavaScript.
- How to make Animated navigation bar in html css javascript
- Sidebar Menu using Html CSS and JavaScript
- Make A Calendar App Using HTML CSS JavaScript.
- Text To Speech Converter Using JavaScript Project.
- Show/hide password eye icon HTML CSS and JavaScript.
- Password Validation Check in JavaScript show Hide Password Toggle
- Build Online Image Editor Using JavaScript.
- Build A Clock Using JavaScript.
- Animated Image Slider With HTML CSS JavaScript.
- GSAP Image Slider Animation With HTML CSS JavaScript.
- iPhone 14 Dynamic Island Using HTML CSS JavaScript.
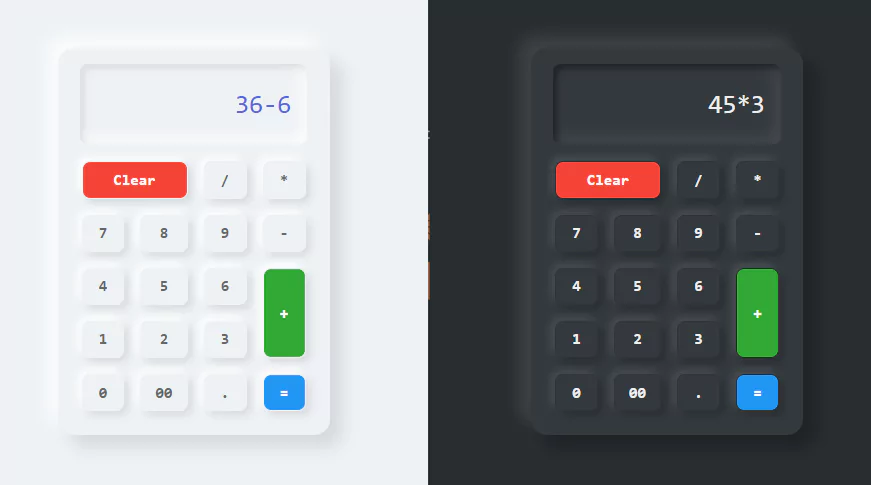
1. Neumorphism Calculator using Html CSS JavaScript.

Unleash your web design skills with this tutorial on creating a neumorphism calculator using HTML, CSS, and JavaScript. Learn how to build a sleek and modern calculator that incorporates the latest design trends and techniques.
From setting up your development environment to writing code that adds, subtracts, multiplies, and divides, this step-by-step guide covers everything you need to know. Whether you’re a beginner or an experienced web developer, this tutorial is perfect for improving your skills and adding a new project to your portfolio.
2. Build Calculator Using HTML CSS JavaScript.

Master the basics of web development with this comprehensive guide on building a calculator using HTML, CSS, and JavaScript. From setting up your development environment to writing code that performs arithmetic operations, you’ll learn everything you need to know to create a functional calculator from scratch.
With clear instructions, detailed explanations, and helpful code snippets, you’ll be able to build a calculator that looks great and works perfectly. Whether you’re a beginner looking to improve your skills or an experienced developer looking for a new project, this tutorial is a must-read.
3. Animated star rating with HTML CSS and JavaScript.

Enhance your web design skills with this tutorial on creating an animated star rating system using HTML, CSS, and JavaScript. You’ll learn how to build a dynamic, user-friendly rating system that allows visitors to rate content on your site.
With step-by-step instructions, detailed explanations, and helpful code snippets, you’ll be able to create a sleek, animated star rating system that is both visually appealing and functional. Whether you’re a beginner or an experienced web developer, this guide is perfect for improving your skills and adding a new project to your portfolio.
4. CSS Custom Cursor Effect With HTML JavaScript.

Get inspired to create unique and engaging web designs with this tutorial on creating custom cursor effects using HTML, CSS, and JavaScript. You’ll learn how to build interactive user experiences by customizing the cursor on your website.
With step-by-step instructions, detailed explanations, and helpful code snippets, you’ll be able to create eye-catching cursor effects that will make your website stand out from the crowd. Whether you’re a beginner or an experienced web developer, this guide is perfect for improving your skills and adding a new project to your portfolio.
5. How to make Animated navigation bar in html css javascript.

Take your web design skills to the next level with this tutorial on creating an animated navigation bar using HTML, CSS, and JavaScript. You’ll learn how to build a dynamic and interactive navigation bar that engages visitors and enhances the overall user experience on your site.
With step-by-step instructions, detailed explanations, and helpful code snippets, you’ll be able to create a sleek, animated navigation bar that looks great and works perfectly. Whether you’re a beginner or an experienced web developer, this guide is perfect for improving your skills and adding a new project to your portfolio.
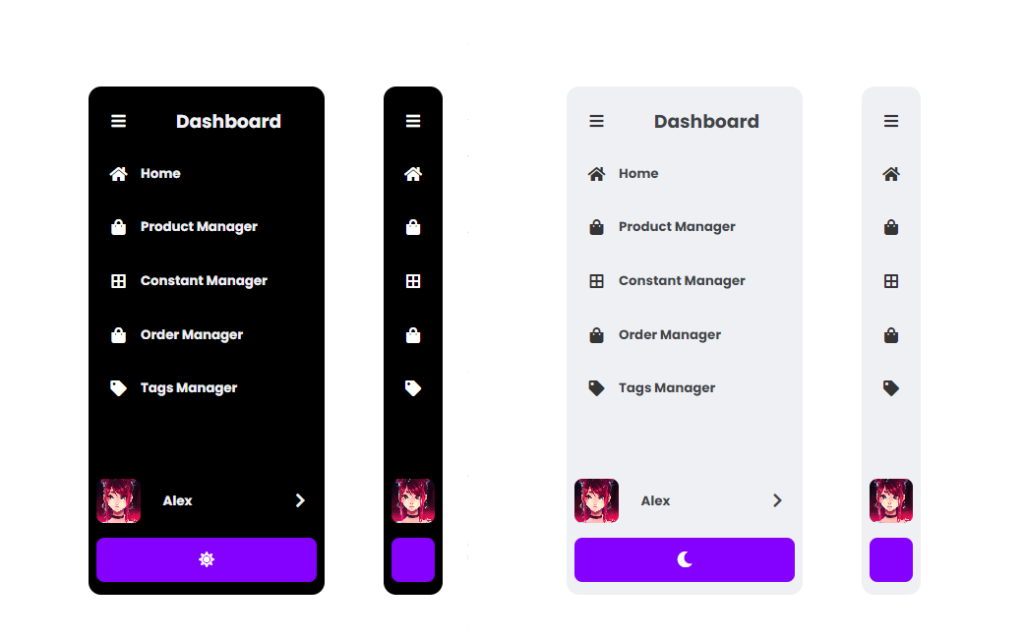
6. Sidebar Menu using Html CSS and JavaScript.

Elevate your web design skills with this tutorial on creating a sleek and functional sidebar menu using HTML, CSS, and JavaScript. From setting up your development environment to writing code that creates a responsive menu that opens and closes, you’ll learn everything you need to know to create a side menu that improves the overall user experience on your site.
Whether you’re a beginner looking to improve your skills or an experienced developer seeking a new project, this guide is a must-read.
——————————
📂 Important Links:
——————————
>> Learn Graphics Design & Make A Successful Profession.
>> Canva Makes Graphics Design Easy.
>> Start Freelancing Today & Earn Money.
>> Make Video Editing As Your Profession.
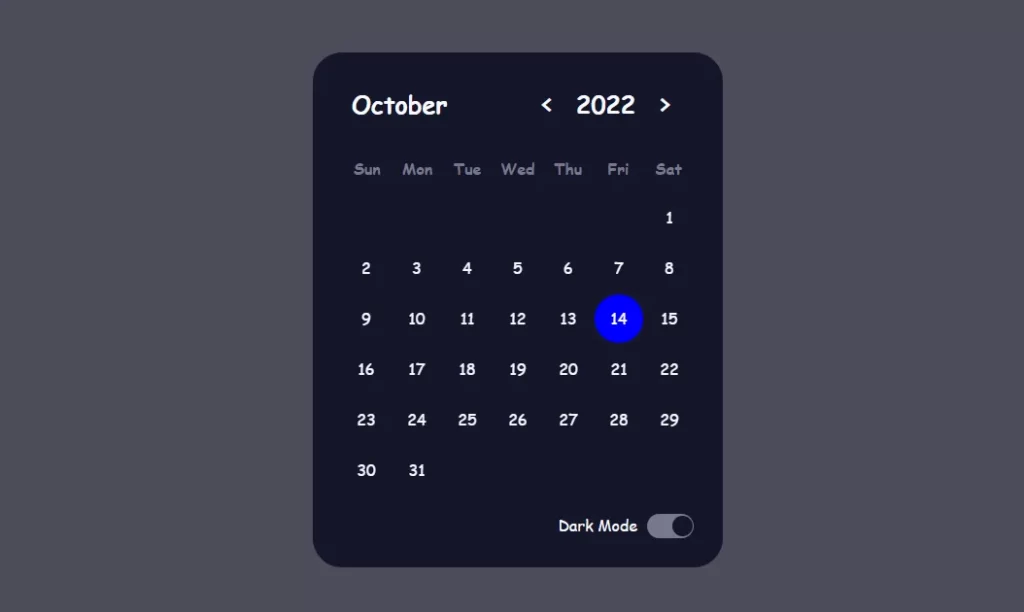
7. Make A Calendar App Using HTML CSS JavaScript.

Streamline your web development skills with this comprehensive guide on building a calendar app using HTML, CSS, and JavaScript. From setting up your development environment to writing code that displays dates, events, and schedules, you’ll learn everything you need to know to create a functional calendar app from scratch.
With clear instructions, detailed explanations, and helpful code snippets, you’ll be able to build a calendar app that looks great and works perfectly. Whether you’re a beginner or an experienced developer, this tutorial is perfect for improving your skills and adding a new project to your portfolio.
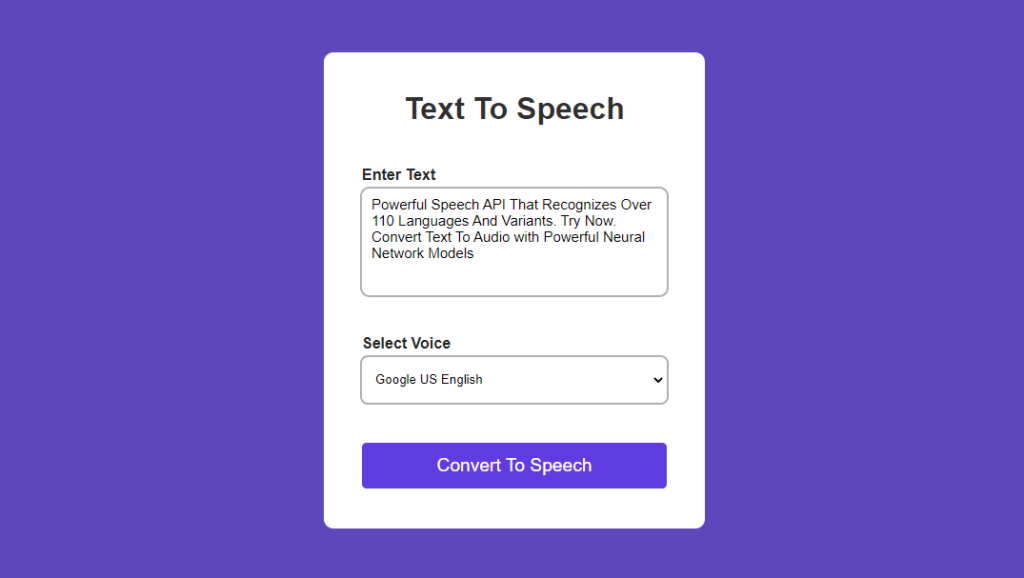
8. Text To Speech Converter Using JavaScript Project.

Transform your web development skills with this tutorial on building a text to speech converter using JavaScript. From setting up your development environment to writing code that converts text to speech, you’ll learn everything you need to know to create a functional text to speech converter from scratch.
With step-by-step instructions, detailed explanations, and helpful code snippets, you’ll be able to create a sleek and modern text to speech converter that is both visually appealing and functional. Whether you’re a beginner or an experienced developer, this guide is perfect for improving your skills and adding a new project to your portfolio.
9. Show/hide password eye icon HTML CSS and JavaScript.

Empower your web development skills with this tutorial on creating a show/hide password eye icon using HTML, CSS, and JavaScript. You’ll learn how to build a user-friendly password input that incorporates a toggle switch to show and hide password characters.
With step-by-step instructions, detailed explanations, and helpful code snippets, you’ll be able to create a sleek and secure password input that improves the overall user experience on your site. Whether you’re a beginner or an experienced developer, this guide is perfect for improving your skills and adding a new project to your portfolio.
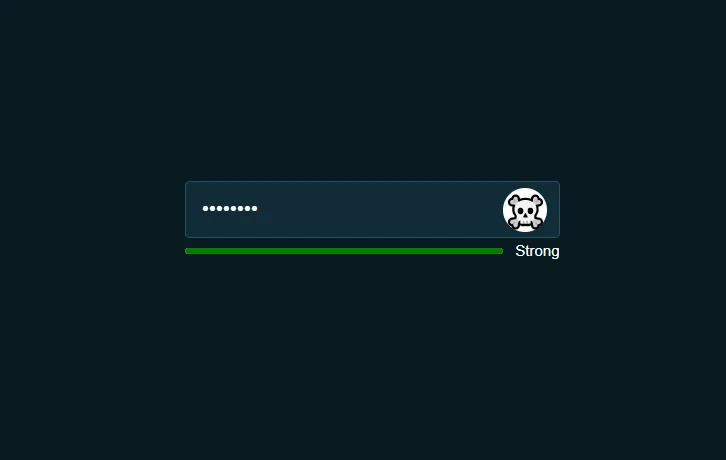
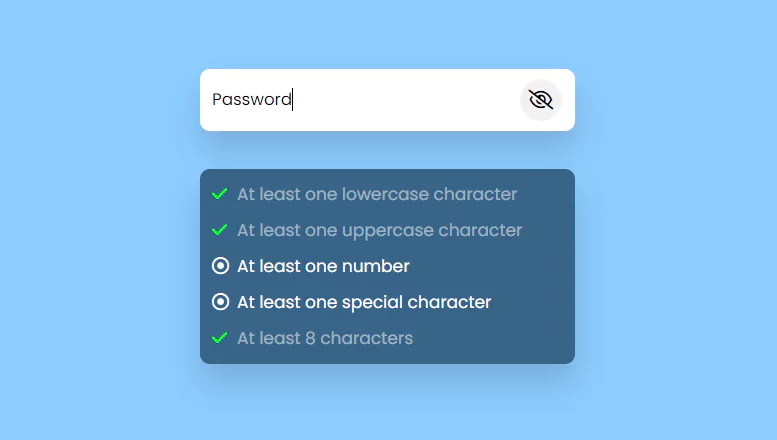
10. Password Validation Check in Javascript show Hide Password Toggle.

Secure your web development skills with this tutorial on creating a password validation check and show/hide password toggle using JavaScript. From setting up your development environment to writing code that validates passwords and displays them in a user-friendly format, you’ll learn everything you need to know to create a functional password input from scratch.
With step-by-step instructions, detailed explanations, and helpful code snippets, you’ll be able to build a password input that is both secure and user-friendly. Whether you’re a beginner or an experienced developer, this guide is perfect for improving your skills and adding a new project to your portfolio.
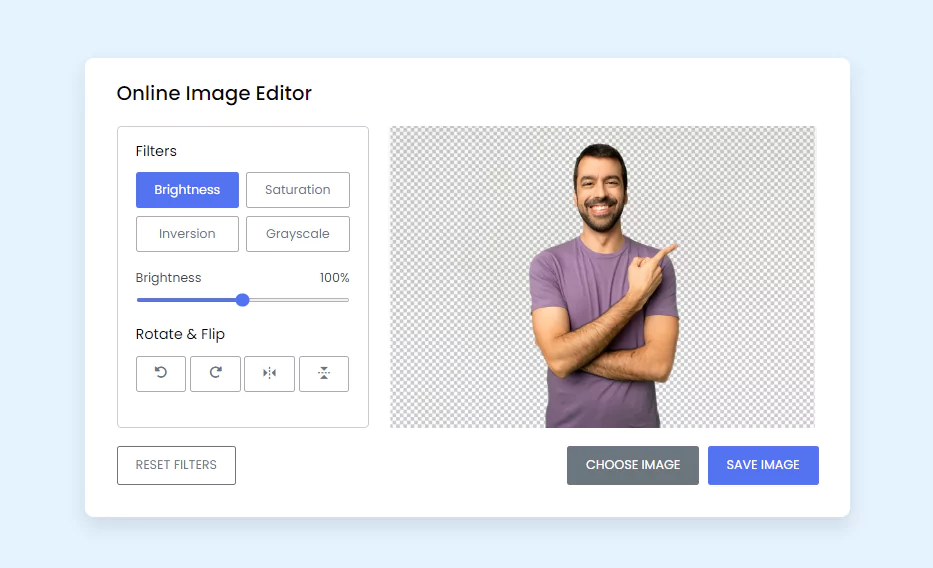
11. Build Online Image Editor Using JavaScript.

Build a robust and user-friendly Online Image Editor using the versatility of JavaScript. Enhance your coding skills and create a unique tool that allows users to edit images and create stunning graphics. Make a lasting impact on the web design industry with this amazing project.
12. Build A Clock Using Javascript.

Unleash your coding potential and build a clock that can be used on any website or app. Explore the capabilities of JavaScript and learn how to create a functional and visually appealing timepiece. Whether for personal or professional use, this project is sure to impress.
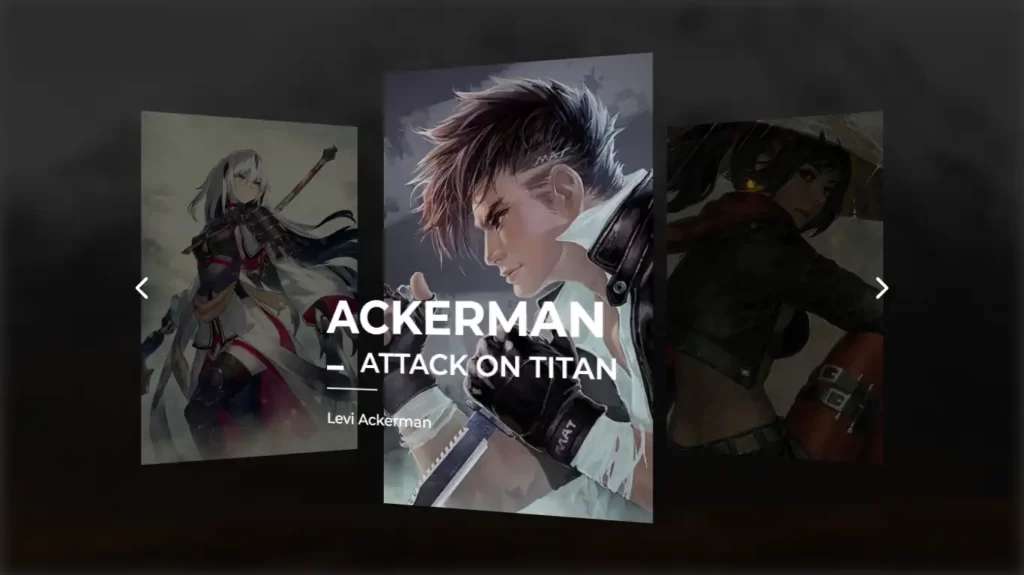
13. Animated Image Slider With HTML CSS JavaScript.

Add visual appeal to your website with an Animated Image Slider, built with HTML CSS JavaScript. This project combines the power of HTML and CSS to create a stunning slider, while JavaScript adds interactivity and functionality.
Create an eye-catching slider that will captivate your audience and improve your website’s user experience.
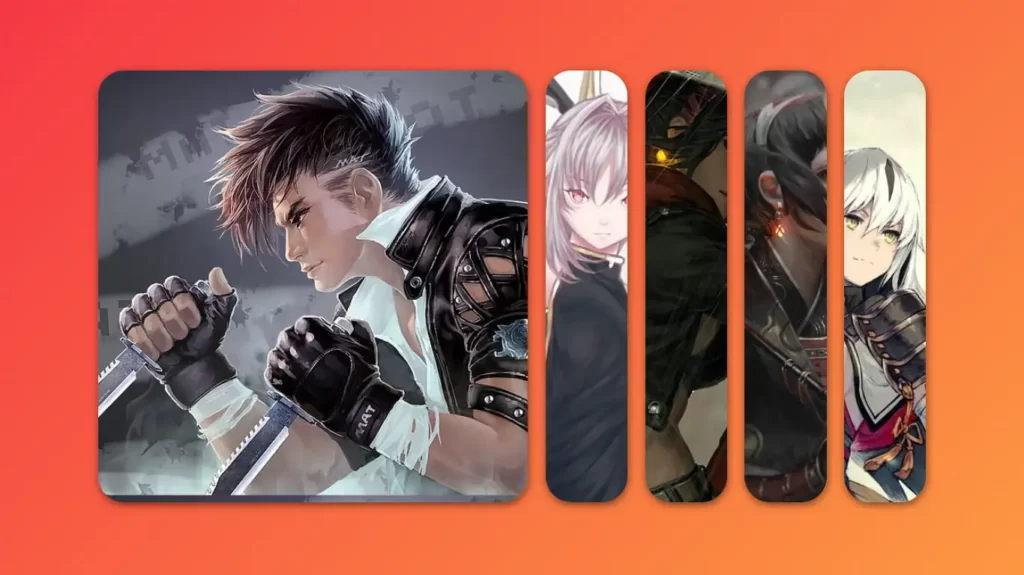
14. GSAP Image Slider Animation With HTML CSS JavaScript.

Bring your website to life with GSAP Image Slider Animation, created using HTML CSS JavaScript. With the Greensock Animation Platform, you can create animations that are highly performant and smooth.
Take your web design skills to the next level and create an animation that will leave your audience in awe.
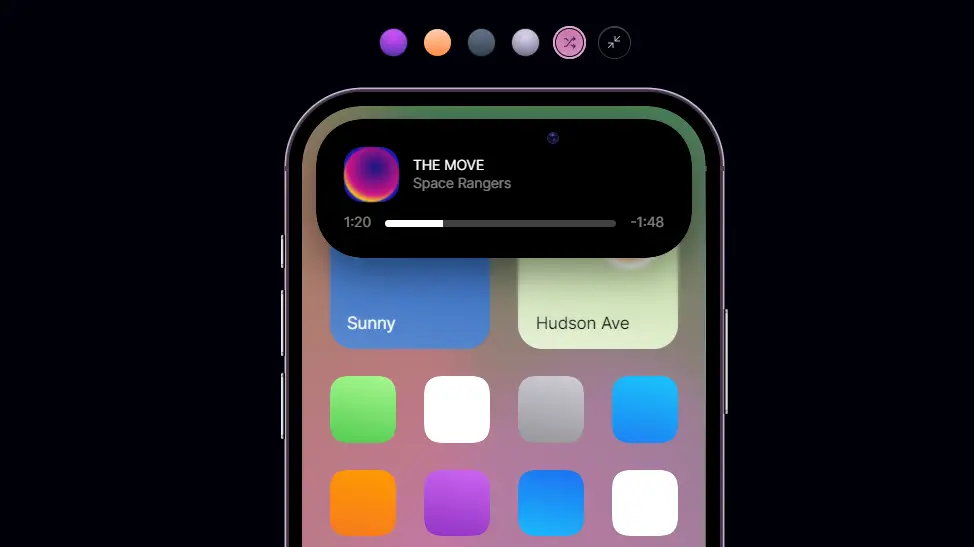
15. iPhone 14 Dynamic Island Using HTML CSS JavaScript.

Emulate the latest iPhone 14 design with a Dynamic Island using HTML CSS JavaScript. Learn how to create a responsive and animated design that mimics the iconic iPhone look.
Improve your coding skills and create a unique and visually appealing project that showcases your expertise.
Conclusion:
In conclusion, these are just a few of the many Javascript project ideas that are perfect for beginners. Whether you’re just starting out or looking to improve your skills, these projects will provide you with the opportunity to apply your knowledge and explore the full potential of Javascript.
Remember, the key to success in any coding project is to take it one step at a time, and to not be afraid to experiment and try new things. So, choose a project that interests you, and dive right in. You’ll be surprised at how quickly your skills will improve, and how much you’ll learn in the process.
And as always, don’t forget to have fun! Javascript is a powerful language, and the projects you create with it have the potential to change the world. So get started today, and see what you can build!